写真の赤みを手軽に消す!無料スマホアプリPhotoDirectorで色を変更する方法3選

スマホで写真を撮影してみて、

写真が赤い……

うまく自然な色に調整できない……
と、写真の色が思い通りにいかず困っている人も多いと思います。

こんにちは!うずらと言います
色を調整できるスマホアプリはいろいろありますが、結論
色の調整なら「PhotoDirector(フォトディレクター)が1番おすすめです。
PhotoDirector(フォトディレクター)の色補正機能はとにかく優秀、難しい操作もいらずワンタッチで色調整が。
「赤みがかった写真」だけでなく、「すこし色が変になってしまった写真」も簡単に直すことができます。

この記事では、動画制作(歴10年以上)で何千とやってきた画像調整の知識も元に、
- 簡単にできる「写真の赤み」の直し方
- 写真の明るさや色を調整するテクニック
など、基本的な操作から応用テクニックまで解説。

ホントはこんな色じゃない……
という悩みを、画像入りで、できるだけわかりやすく、丁寧に解決しますので、ぜひ参考にしてください。
\アプリのダウンロードはこちらから/
無料スマホアプリPhotoDirectorで写真の赤みを手軽に消す!色を変更できる方法3選

PhotoDirector(フォトディレクター)で、
- 写真の赤みを消したい
- 自然な色にしたい
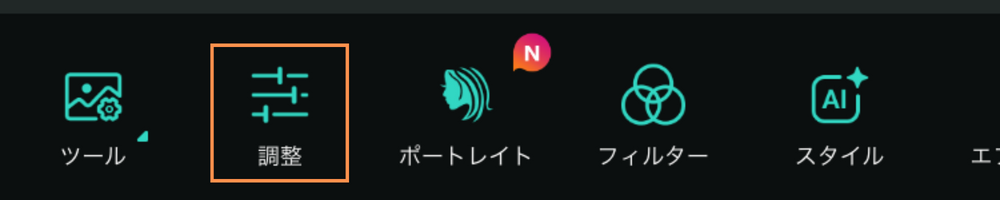
というときは、画面下の「調整」というツールから選べる【色温度】【色かぶり】【カーブ】のいずれかで補正できます。

クリックで気になる項目へ
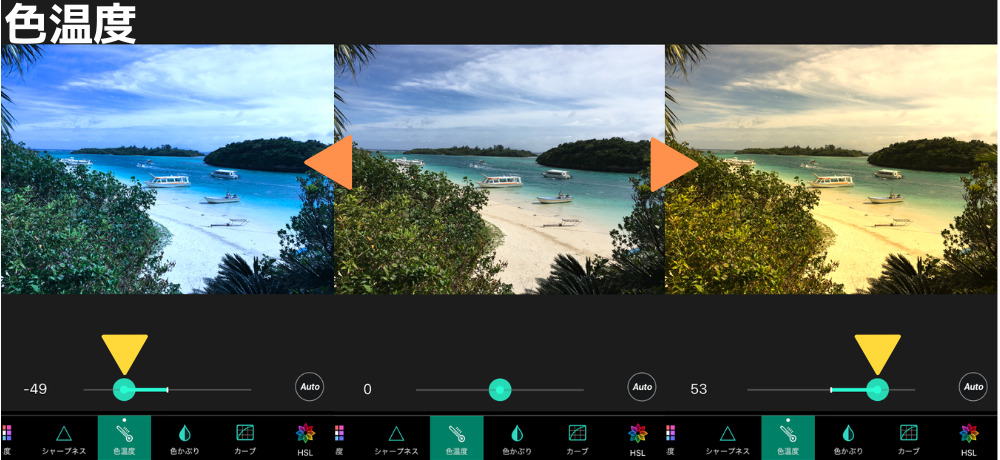
【色温度】ワンタッチで赤みを消す

赤みを消すのは【色温度】が1番簡単
【色温度】は、画面下の「調整」から選択。
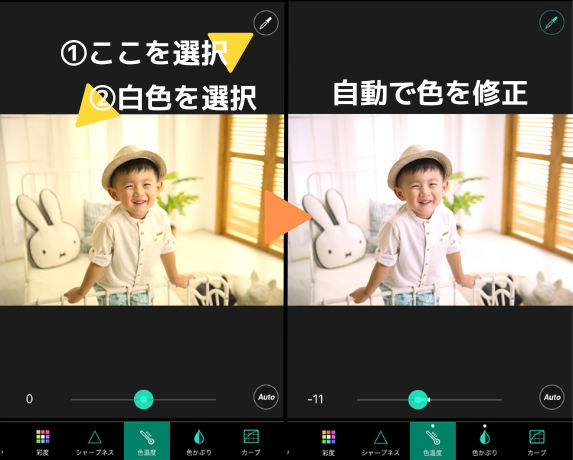
「スポイトマークを押し」、「写真内の白っぽいとこを選択」するだけで、自然な色に自動調整してくれます。

ほかのアプリやスマホ内蔵カメラでよくあるのが、

全然、自然な色にならない……
ということ。「手動で色を調整する」と自然な色にするのは、なかなか困難です。

PhotoDirectorならワンタッチで簡単
ちなみにスポイトの調整で色が少しおかしい場合は、「メモリで微調整」することもできます。

ちょっと余談になりますが、ワンタッチで自然な色にできるのは「ホワイトバランス」という白色を基準に色を調整する機能を使っているからです。

色の調整は、白を基準にするのが◎
手動で調整するときも「白が自然な色に見えるか?」を基準にすると、調整しやすくなります。
- ホワイトバランスとは?
-
白い紙に晴天時の太陽があたっているとき、夕日があたっているとき、電球の灯りがあったっているときでは、それぞれの白が違います。 白いものが白く写るように色の補正をおこなう機能をホワイトバランスといいます。
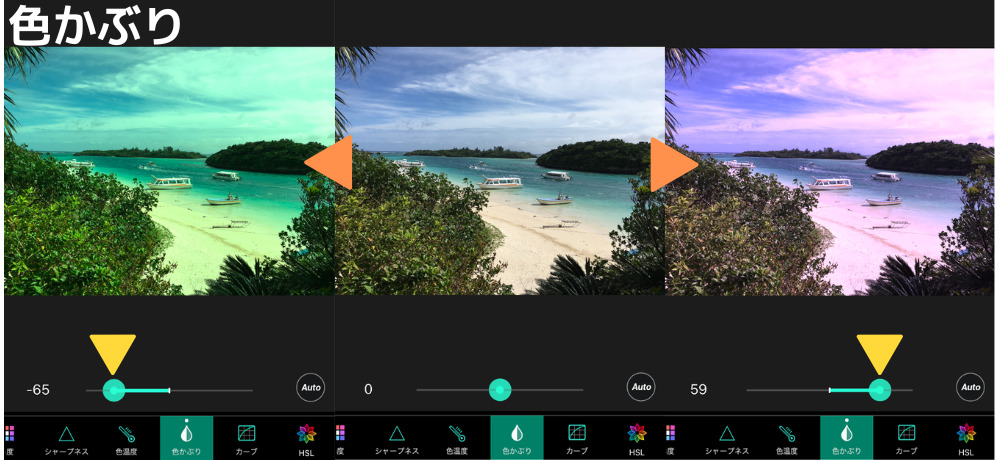
【色かぶり】緑がかった写真の色補正
【色かぶり】は前述の【色温度】と同じく色を調整する機能で、「調整」というツールから選択。
違いは調整できる色です。
- 【色温度】は「青」や「黄色」を足して写真を調整
- 【色かぶり】は緑や赤紫ぽい色を足すことで写真の色を調整


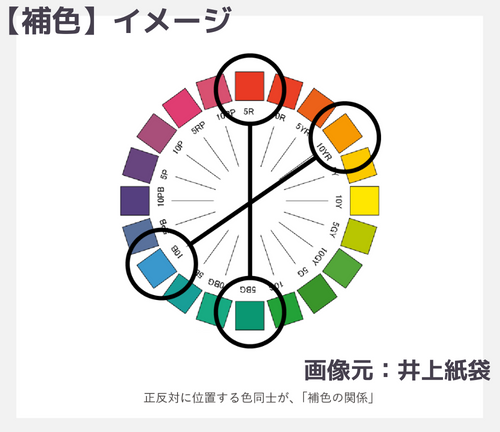
ちょっと小難しい話になりますが、色には「補色」という対になる色があり、補色を混ぜることで自然な色になります。
【色かぶり】は対の関係にある、緑と赤紫を調整でき、【色温度】は対の関係にある青と黄色」を調整することができます。

引用元:補色とは?使いどころと注意点
と言っても、

なんだか難しい……
という場合は、
- まずは【色温度】で調整
- うまく自然な色にならなかったら【色かぶり】で調整
という流れで試してみるのが、おすすめです。

【色かぶり】も【色温度】同様にワンタッチで色を自然な色にできるよ
【カーブ】中級者以上向けの色調整ツール
色の調整をより細かくできる機能が【カーブ】というツールです。

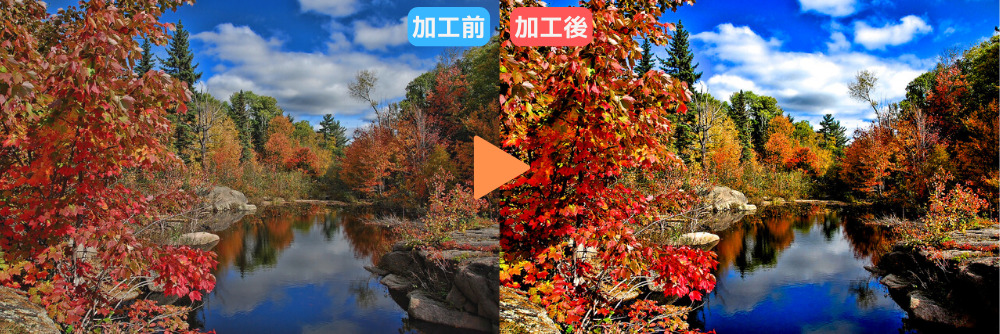
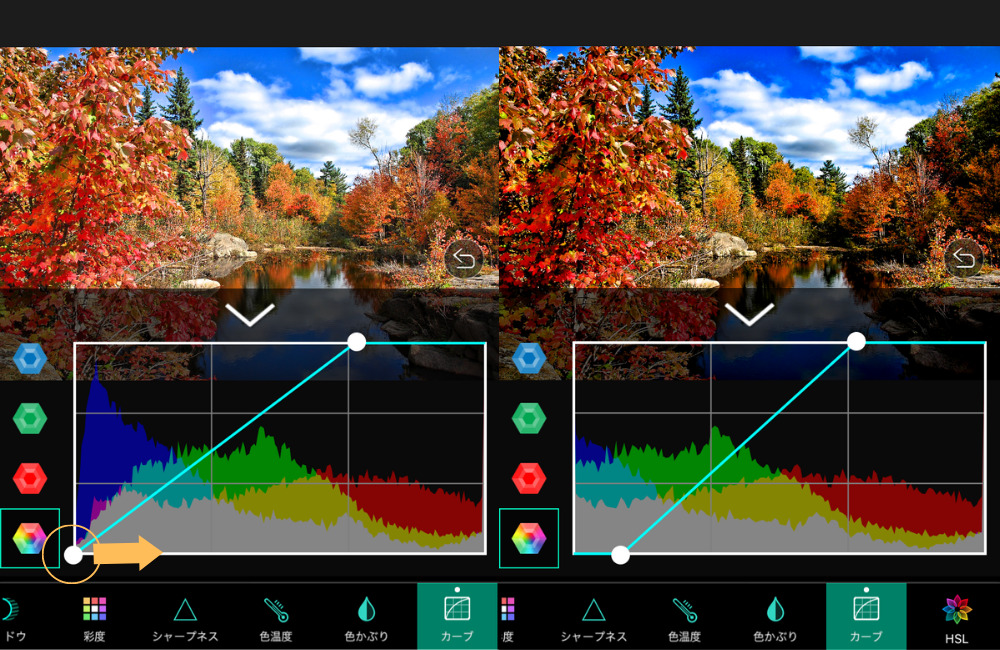
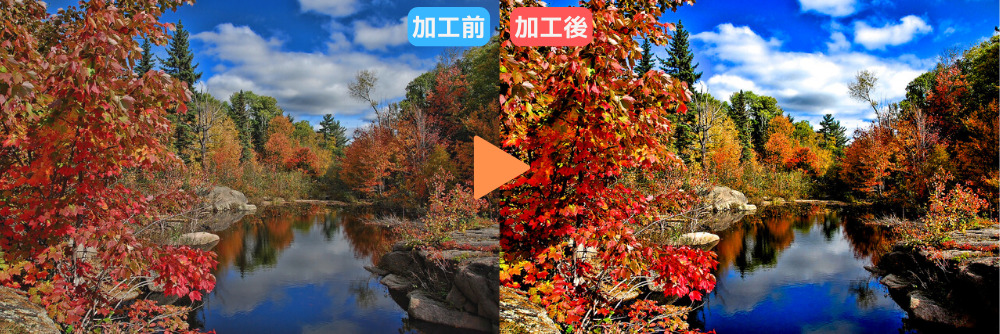
【色温度】や【色かぶり】は写真全体の色調整なのに対し、【カーブ】は特定の色だけの調整もできるので、たとえば下記のような赤と青が目立つ画像が作れたりします。

ただ、【カーブ】は少しコツが必要で、やや難解のツールなので、

【色温度】や【色かぶり】で十分!
という方は、この項目は飛ばしても大丈夫です。

【カーブ】はプロ用の写真加工ソフトにもある機能で、ちょっと難しめ
クリックで気になる項目へ
>>次の項目まで飛ばす方はこちらをクリック
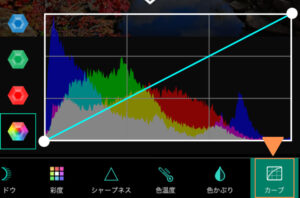
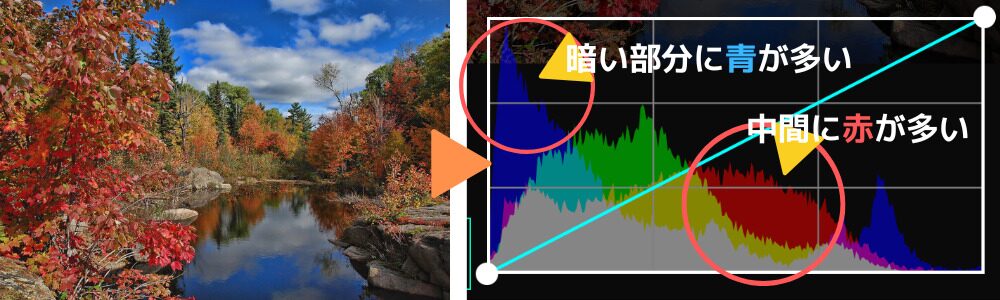
【カーブ】のグラフの見方
「調整」という項目から【カーブ】を選択すると、下記のようなグラフが表示されます。

- 縦軸:色の量
- 横軸:明るさ
縦軸は上にいくほど色の量が多いことを表し、横軸は右にいくほど明るいことを示しています。
たとえば下の写真だと、暗い部分に青、中間から明るめの部分に赤が多いことがわかります。

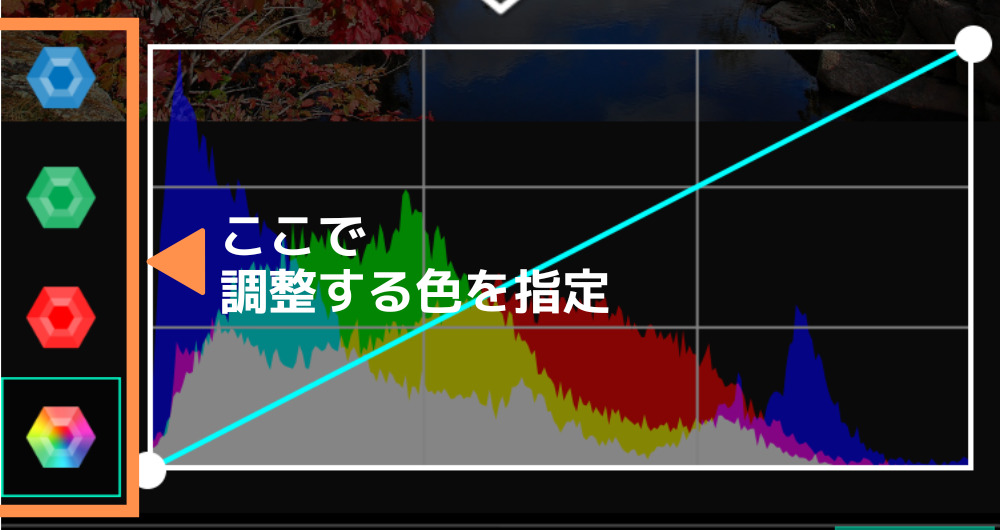
【カーブ】は、斜めに入った「水色の線」を動かし、色の量と明るさを調整。
色を全体的に調整したい場合は、左下の虹色のパレットを選択。赤、緑、青を選ぶと特定の色だけ調整できます。

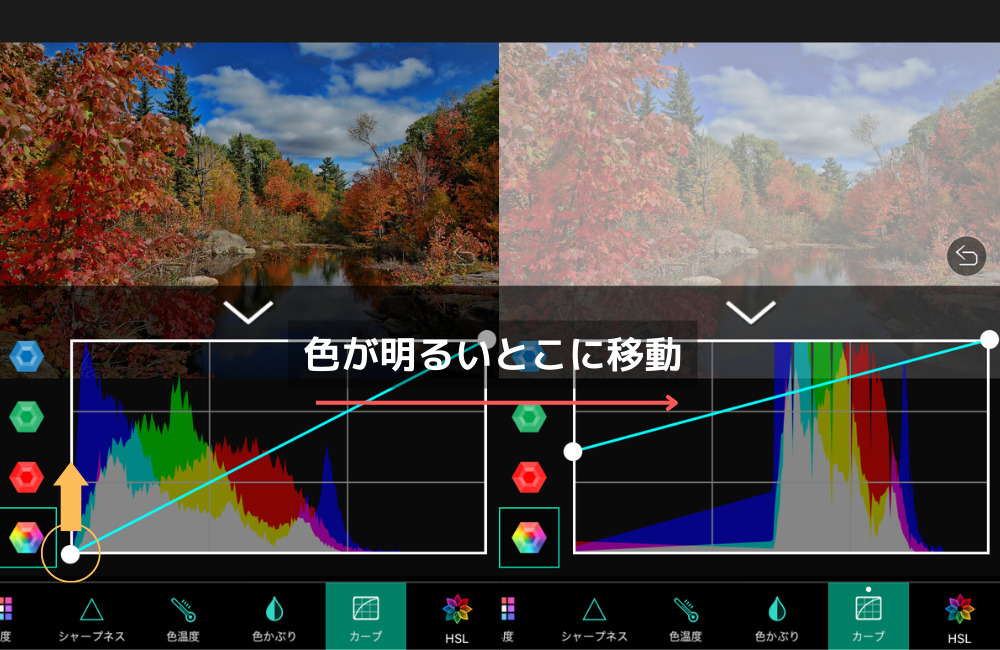
【カーブ】の縦軸(色の量)の使い方
重複しますが、グラフの縦軸は色の量です。
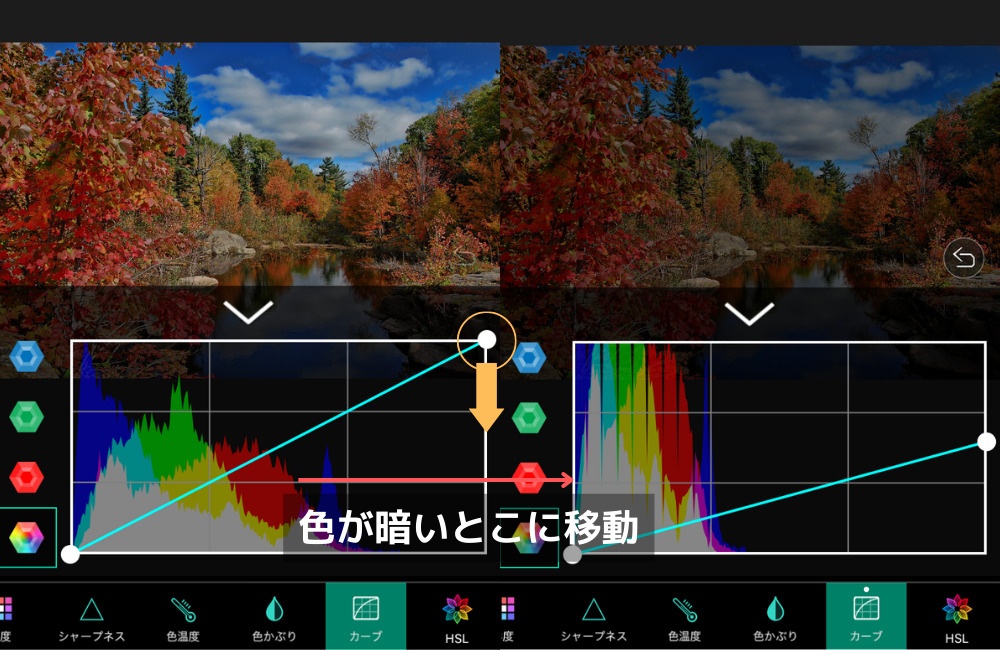
たとえば「左下の丸を上に移動」すると、暗い部分にあった色が減り、全体的に明るく白っぽい色合いになります。

画面下のグラフを見ると、暗い部分(左側)にあった色が明るい方(右側)に移動。全体的に明るい色で構成されることがわかります。
逆に「右上の丸を下に移動」すると暗い色で構成されるので、写真が暗くなります。

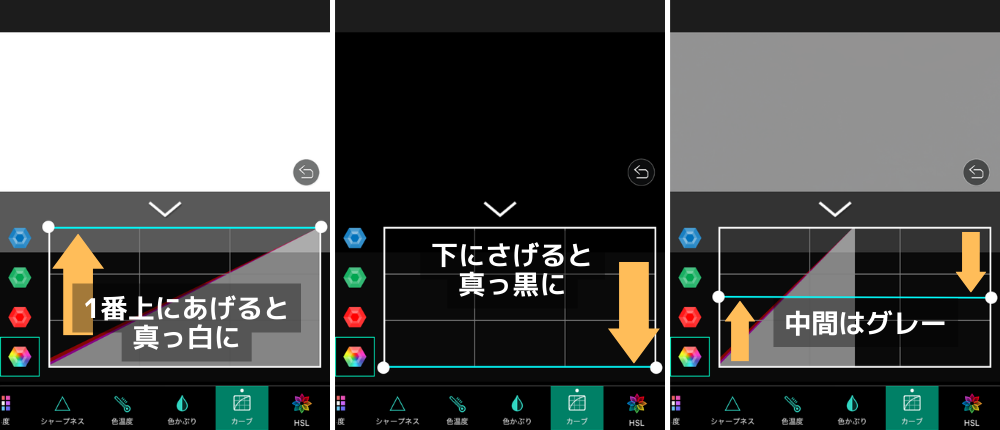
ちなみに、
- 「左下の丸」を1番上に移動すると、色が全て明るくなり真っ白に
- 「右上の丸」を下げると、明るい色がなくなり真っ黒に
- 「左右の丸を中間地点」にすると、明るい色と暗い色の中間になりグレーに。

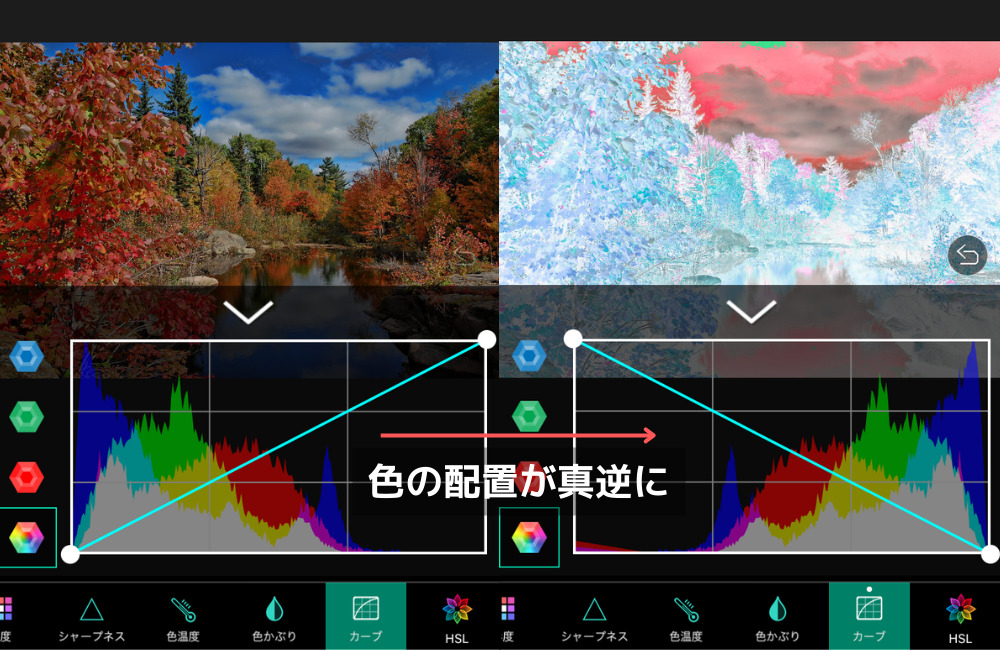
左右の丸を反対まで移動すると色のバランスが真逆になり、ネガのような写真になります。

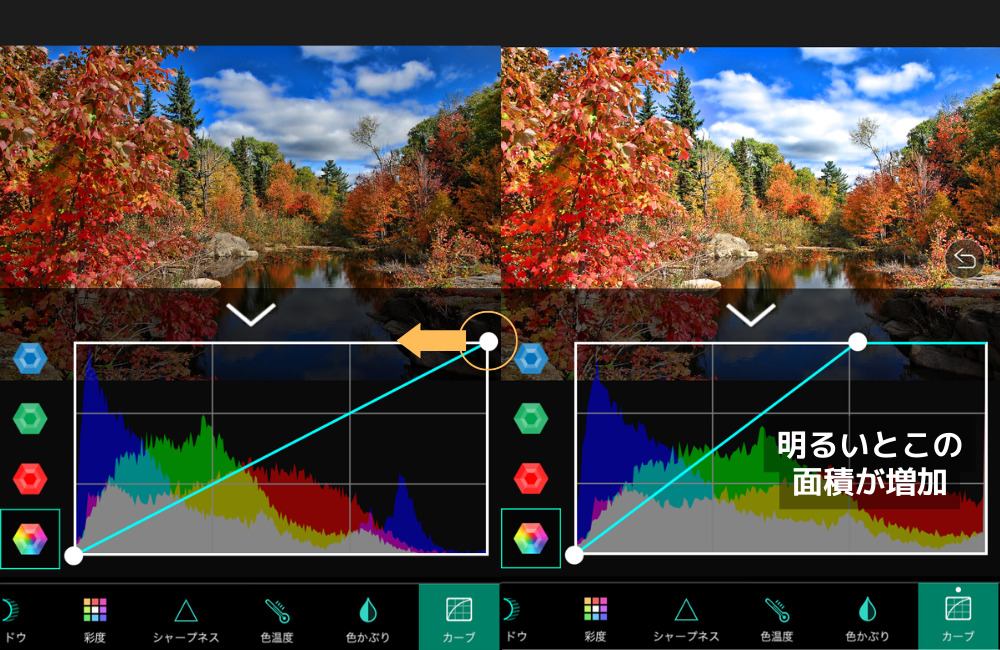
【カーブ】の横軸(明るさ)の使い方
【カーブ】の横軸は明るさで、操作すると「明暗がはっきりした画像」になります。
「右上の丸を左に移動」すると、明るい部分の比率が増えて写真も明るく。

「左下の丸を右に移動」すると、暗い部分が増加。

色が1部に集中することで、明暗や色がはっきりした写真になります。

【応用】カーブで写真に色をのせる
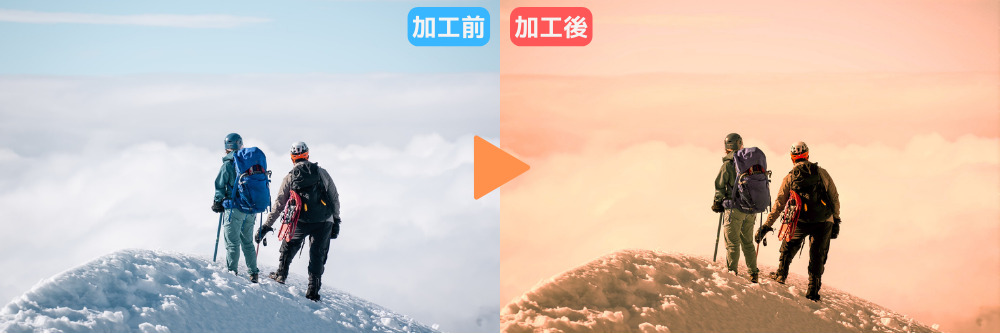
【カーブ】は色ごとの調整ができるので、オレンジを足して夕景にしたり、緑をのせて雰囲気ある写真にできたりもします。


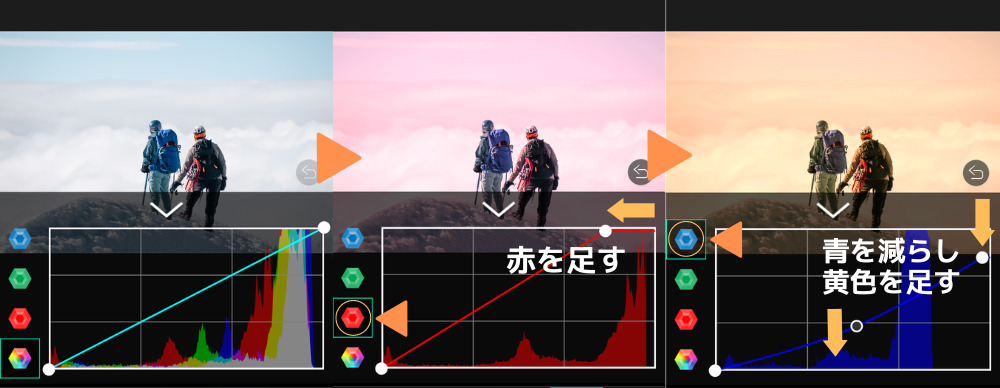
写真を夕景ぽくオレンジ色にしたい場合は、「赤」と「黄色」を足してオレンジに。
赤のパレットで赤を足し、青のパレットで補色(対の色)の黄色を足すとオレンジ色ぽい写真になります。


同様に青と黄色を足して緑をのせる
【カーブ】を使いこなすのはやや難しいですが、

写真を思い通りに仕上げたい!
という方は、ぜひマスターしてみてください。
カーブのわかりやすい解説動画があったので、参考までに貼り付けさせていただきます。
\カーブの解説動画/
色の変更や赤みを消す以外にも使える!無料スマホアプリPhotoDirectorの【調整ツール】

【色補正】【色かぶり】【カーブ】などを含んだPhotoDirectorの【調整ツール】には、ほかにも使える機能がたくさんあります。
色を調整したときに「よくある」のが、

写真ががちょっと暗くなる……

少し色が薄くなった気がする……
といったこと。色補正をすると、他の部分で調整が必要になることがあります。
画像に調整が必要なときは、【調整ツール】で使える以下の6つ機能を試してみてください。
クリックで気になる項目へ
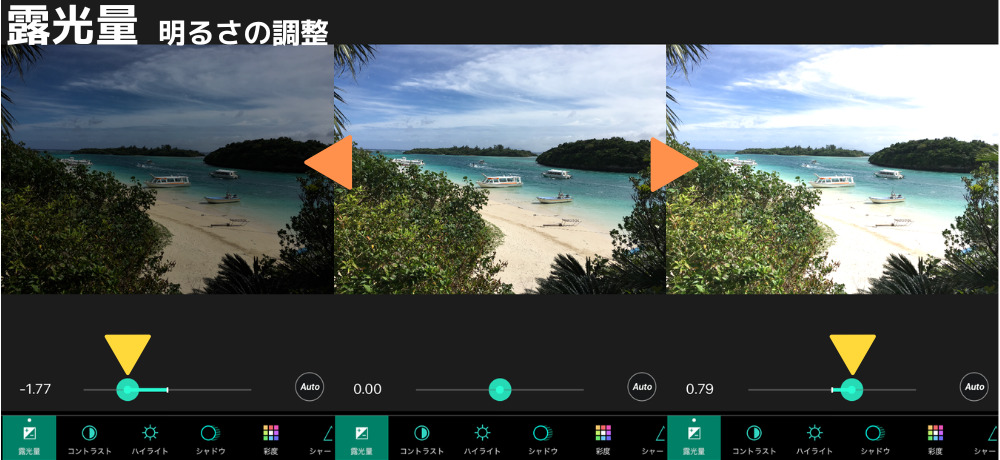
【露光量】全体の明るさを調整
【露光量】は、写真の明るさを全体的に調整する機能。
写真が暗いときは、画面下のメモリを左右に動かし明るさを調整します。


【調整】ツールは部分的な加工もできるよ
▼建物だけくっきり加工させた画像▼

>>関連記事:PhotoDirectorで部分的に加工する方法
【コントラスト】明暗をはっきりさせる
【コントラスト】は、明暗の差を調整する機能です。
- 画面下のメモリを右に移動すると、「明暗がはっきり」した写真に
- 左に移動すると、明暗の差がなくなり「柔らかい印象」の写真になります。

【ハイライト】明るい部分だけを調整
【ハイライト】は、明るい部分だけの明るさ調整ができます。
- メモリを右に移動すると明るい部分がより明るく
- 左にすると明るい部分が暗く
前項の【露出量】で写真を明るくすると白っぽくなってしまうときは、【ハイライト】で明るい部分だけ調整します。

【シャドウ】暗い部分だけを調整
【シャドウ】は前項ハイライトの逆、暗い部分だけを明るく調整したり、より暗くしたりできます。

写真を明るくすると白っぽくなってしまうときは【シャドウ】で暗い部分だけを明るくすると、写真が白くならずに直すことが。
暗い部分を暗くすると明暗がはっきりし、キリッとした印象の写真になります。
※前述した【コントラスト】は全体的な明暗の調整、暗い部分だけの調整は【シャドウ】を使います。
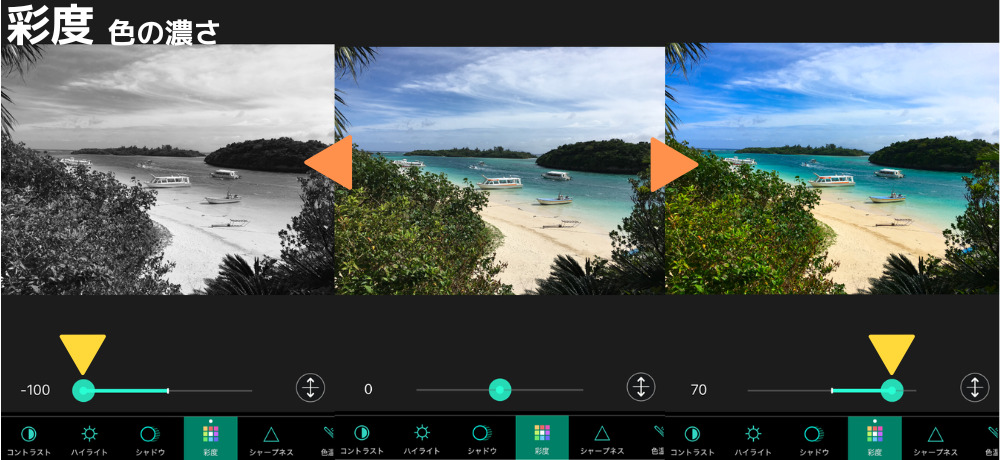
【彩度】色の濃さを調整
【彩度】は、色の濃さを調整する機能です。
メモリを右に動かすと色が濃くなり、左に動かすと色が抜けて白黒写真に。

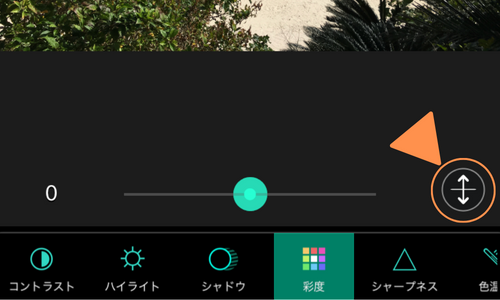
ちなみに右下の「↕︎」を押すと、画面のスライドでも【彩度】の調整ができるようになります。

写真の色を調整したときによく起こる、

少し色が薄くなった気がする……
というときは、【彩度】で色を濃くして調整します。
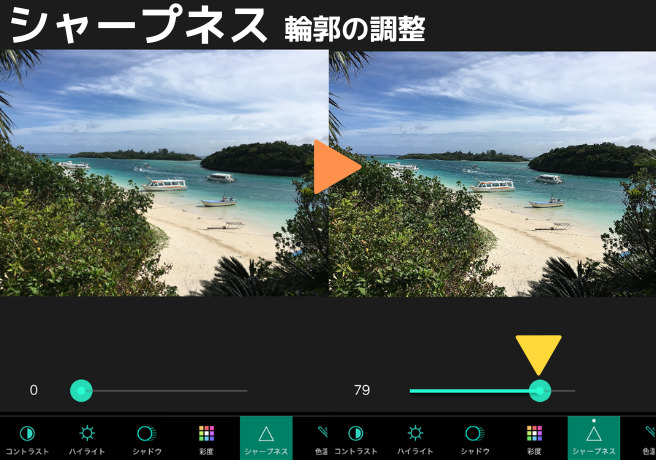
【シャープネス】輪郭をくっきりさせる
【シャープネス】は、輪郭をくっきりさせる機能です。
写真が少しぼけているときに使い、輪郭をくっきりさせます。

Q&A:PhotoDirectorで色の変更や赤みを消すときによくある質問

クリックで気になる項目へ
Q:写真の一部だけ色を変えることはできる?
A:【スプラッシュ】や【HSL】というツールでできます。
PhotoDirectorでは、【スプラッシュ】や【HSL】というツールを使うと、
- 特定の色以外を白黒の写真に
- 特定の色だけ濃くする
といった加工も簡単にできます。

使い方の詳細は、以下の記事にまとめてあるので参考ください。
\詳細はこちらから/
https://kodukaiblog.com/pd-change-color/ https://kodukaiblog.com/pd-change-color/Q:白黒やセピア色の写真は作れる?
A:【彩度】か【フィルター】で作れます。
【彩度】もしく【フィルター】で簡単に作れます。
ちなみに白黒写真を作るときは、
と、明暗がはっきりした写真になるので、おすすめです。
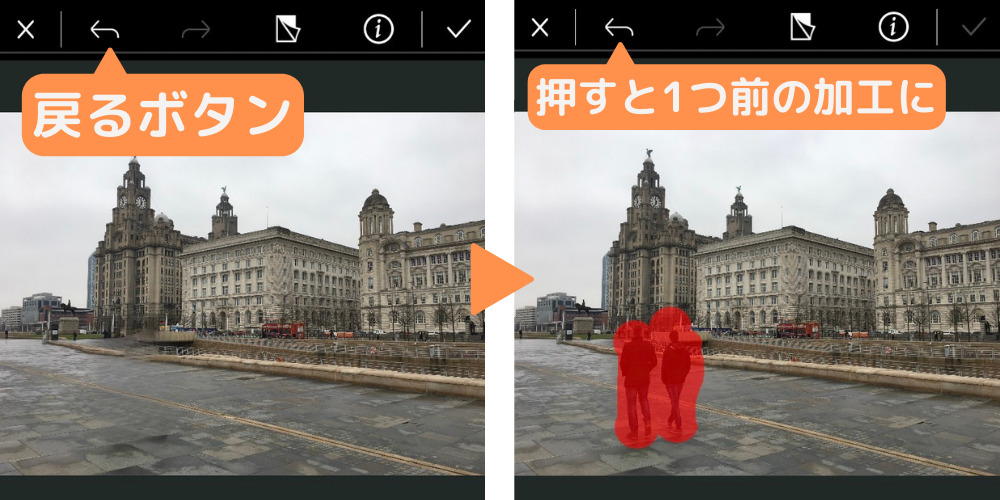
Q:色を変更した後に、元に戻すことはできる?
A:編集中であれば、戻せます。
PhotoDirectorのスマホアプリは、画像の編集中であれば「戻る」ボタンで1つ前に戻せます。※保存して画面を閉じると戻せなくなります。

「×」ボタンは絶対に押さない
PhotoDirectorの保存は「✔︎」ボタン。
編集画面には「×」ボタンが表示されていますが、押すと全て消えてしまうので注意が必要です。

Q:色の調整以外にPhotoDirectorでおすすめの機能は?
A:おすすめできる機能はいろいろあります。
PhotoDirectorは60種類近い機能が無料で使え、「色の調整」に限らずさまざまなことができます。

元々プロツールなのでクオリティも高い
興味のある方は、以下の記事でPhotoDirectorでできることをまとめているので参考にしてみてください。
\60近くある機能を全て解説/