【メルカリ】1枚目の写真加工にはCanvaがおすすめ!目立つ画像の作り方

メルカリは写真の印象で購入を決めるので、検索で表示される1枚目の画像は特に大切です。
とは言え、

写真がうまく作れない……

この写真加工であってるのかわからない……
と困っている方も多いと思います。

こんにちは!メルカリ歴5年のうずらと言います
「メルカリで特に目立たせたい1枚目の写真」を加工するならデザインツールのCanva(キャンバ)がおすすめです。
Canva(キャンバ)の特徴
- テンプレートが豊富なので、簡単に写真をデザインできる
- 一度作ったデザインを何度も使い回せる
- スマホでもパソコンでも操作できる
仕事柄(動画制作歴10年以上)いろいろなアプリを試しましたが、写真をデザインするならCanvaが圧倒的に簡単。

テンプレートが多いので、デザインの知識がなくてもできる
大きい画面で操作した方が効率がよいので、特にパソコンでできる方におすすめのツールです。
▼使ったアプリの例▼

この記事では、
- メルカリで目立つ文字の作り方
- メルカリで使えるCanvaの機能
などについて解説。
画像付きで丁寧に、できる限りわかりやすく説明していますので、ぜひ参考してください。
※Canvaの操作方法はPC画面で解説していますが、スマホアプリでも同じことができます。
\スマホで操作したい方はこちらからダウンロード/
1枚目の写真加工にはCanva!メルカリで目立つ文字の作り方

メルカリで写真を目立たせたいのであれば、下記のように単色の文字を「図形で囲む」のがおすすめです。
▼文字デザインの例▼

上記のパターンはなにより目立つのと、デザインが簡単。
やってみるとわかりますが、文字だけで目立つデザインを作るのはかなり至難の業です……。

目立つので、お店や企業ロゴもだいたいこのパターン



例にあげた写真のような文字は、以下の手順で操作します。
クリックで気になる項目へ
>>「CanvaのPCページ」はこちらから
写真を正方形サイズにする
メルカリの写真は正方形で表示されるので、写真は正方形にします。

正方形でないと売れにくくなる可能性もあるよ
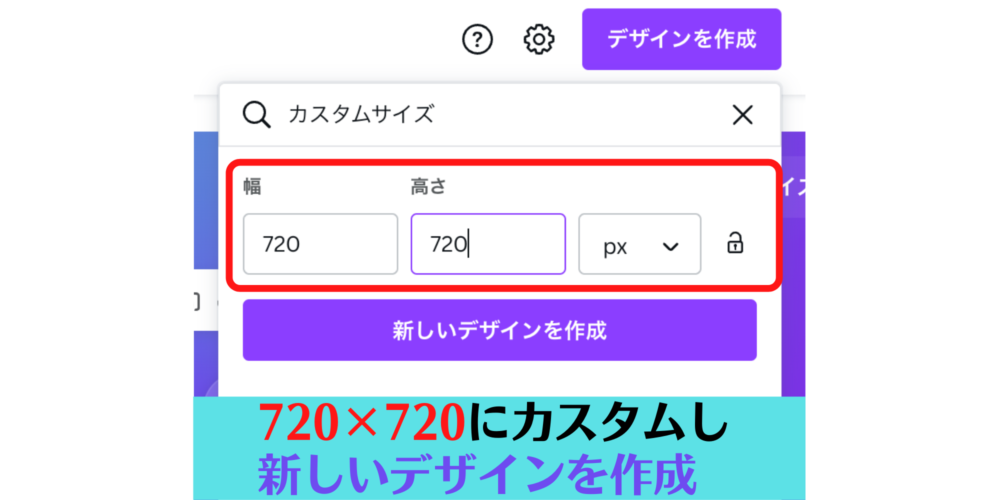
①画面右上の「デザインを作成」から「カスタムサイズ」を選択

②幅720、高さ720と入力し、「新しいデザインを作成」クリック

メルカリ推奨の写真サイズは720×720

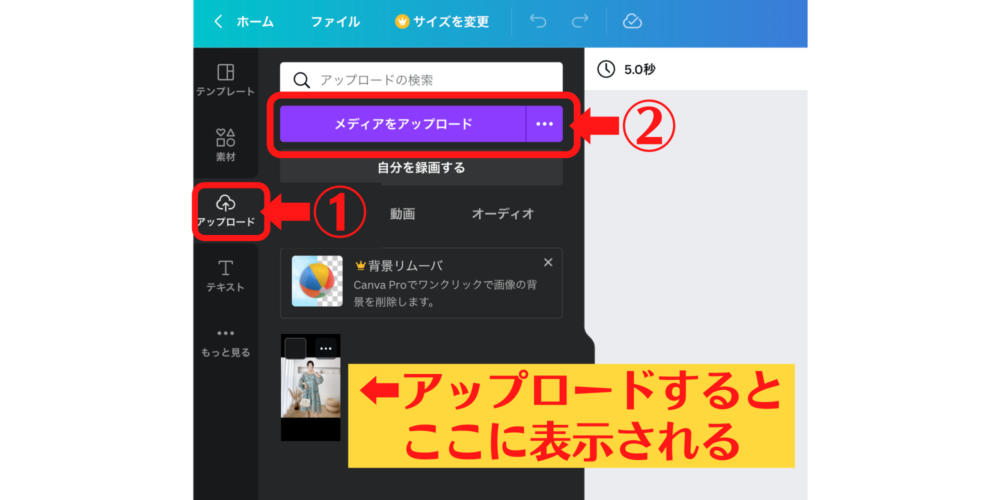
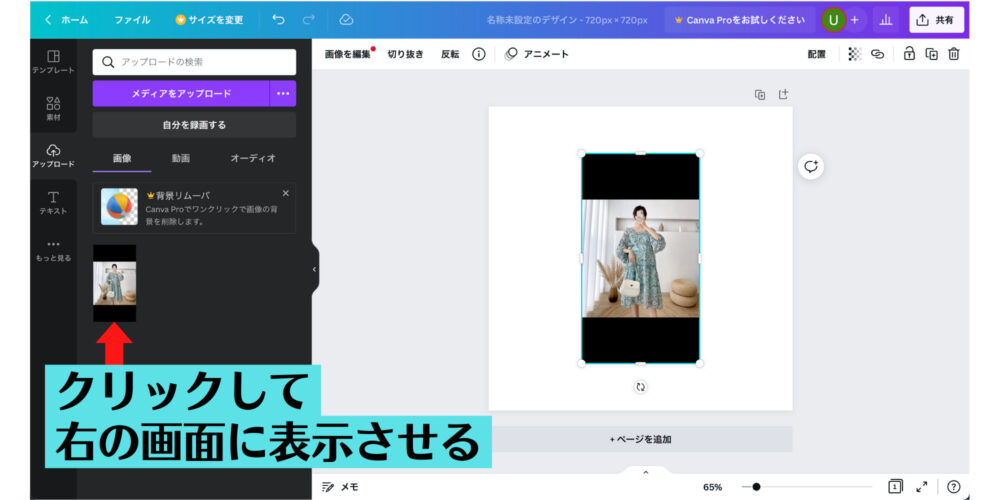
③画面左の「アップロード」を押し、「メディアをアップロード」から画像を取り込みます

④画面左に表示された画像をクリックし、右側に表示させます。

⑤画像の端をドラッグし、正方形サイズに合わせます。ドラッグしていけば、自動で正方形サイズにあわせてくれます。

>>関連記事:メルカリの写真は正方形以外だと売れにくくなる理由
テキストの入れ方「文字を四角で囲む」
Canvaで文字を囲む手順は、以下の通りになります。

文字を囲って目立たせよう!
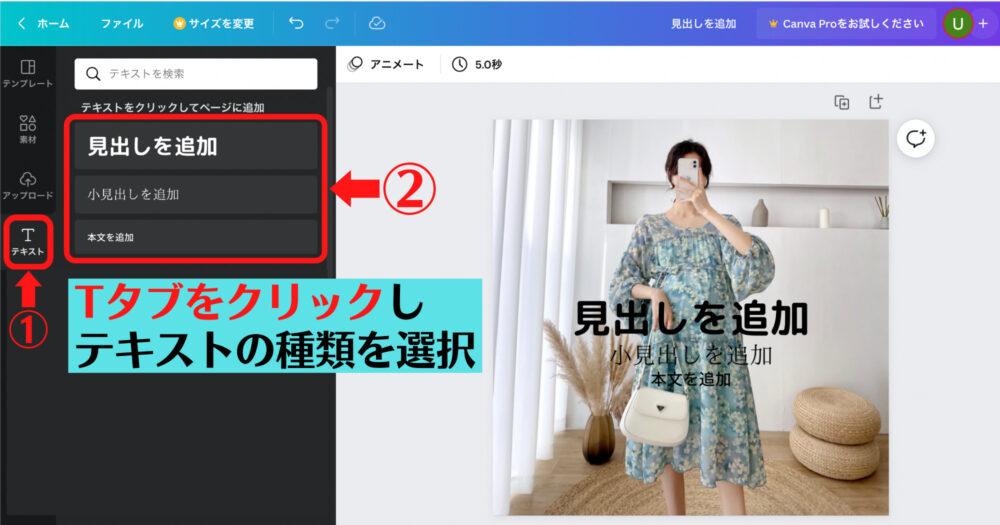
①画面左の「テキスト」を選択し、「見出し、小見出し、本文のどれか」を選んでテキストを画像に表示させます。

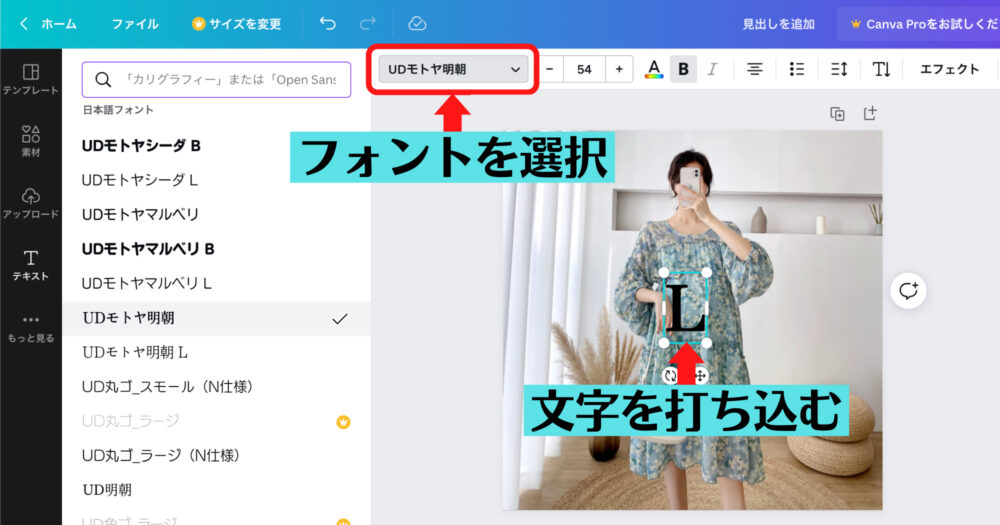
②テキストをクリックし、打ち込みたい文字を入力。
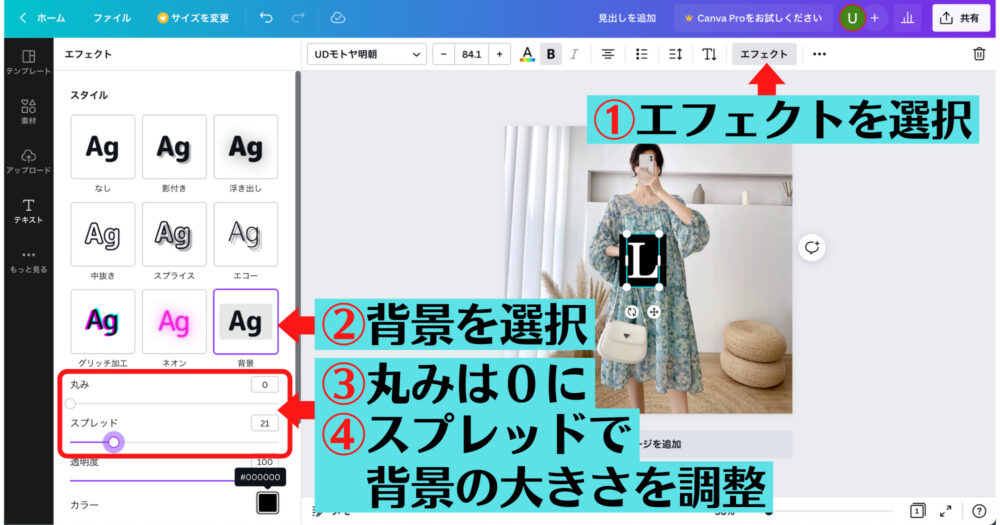
③フォントを画面上のメニューから選びます。※今回は「UDモトヤ明朝」を選択。

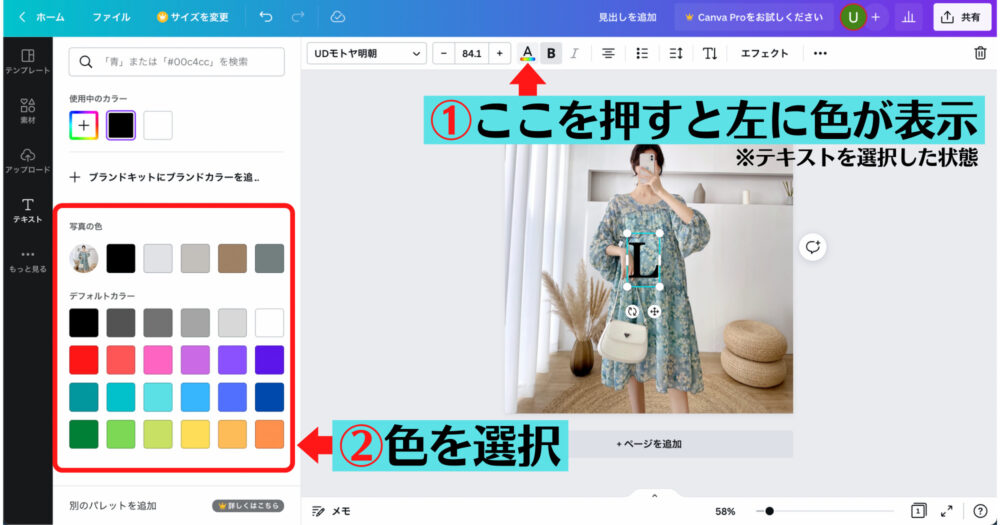
④文字の色は画面上のマークを押して選びます。

⑤「エフェクト」を押し、「背景」を選択すると文字に背景がつくので「丸み」の数値を0にし、「スプレッド」で大きさを調整します。

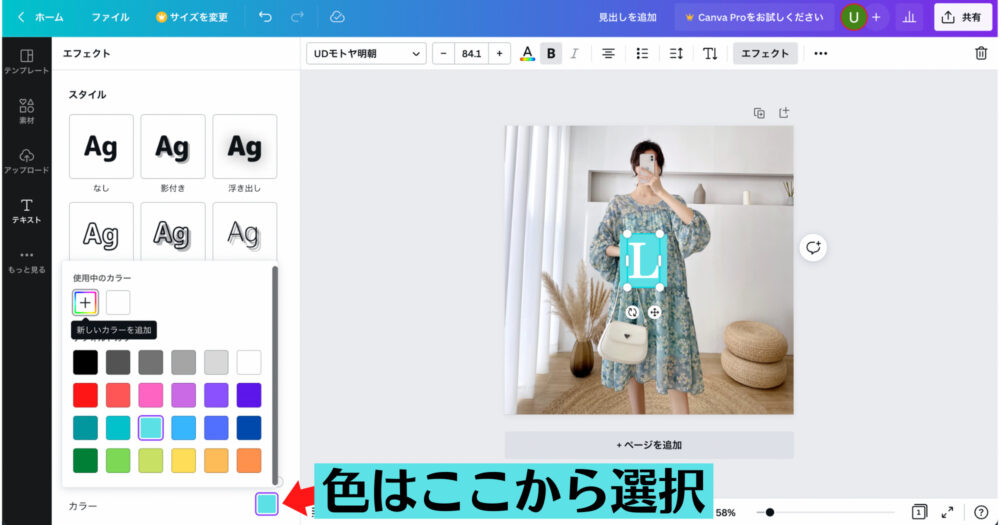
⑥背景の色は左下の「カラー」から選択します。

⑦文字をドラッグし、置きたい場所に移動すれば完成です。

Canvaは1枚目の写真以外にも◎!メルカリで使えるおすすめ機能3選

Canvaは写真に文字を入れるだけでなく、ほかにもメルカリで使いやすい機能があります。
クリックで気になる項目へ
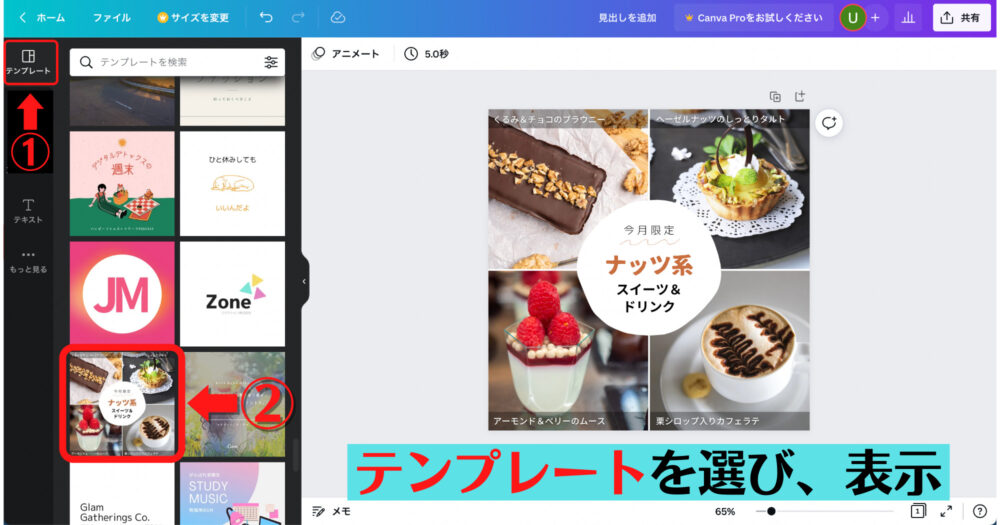
テンプレートで4分割の写真をつくる
Canvaはテンプレートが豊富なので、いろんなデザインが簡単に作れます。
たとえばテンプレートで「4つの写真を簡単にひとまとめ」にもできます。

商品写真を1枚にまとめるのに便利
①画面左の「テンプレート」から「4面のテンプレート」を選択

②それぞれの画像を差し替えるだけで完成です

写真を枠に入れる
4面写真と同様にテンプレートを選ぶと、写真に枠をつけるのも簡単にデザインできます。
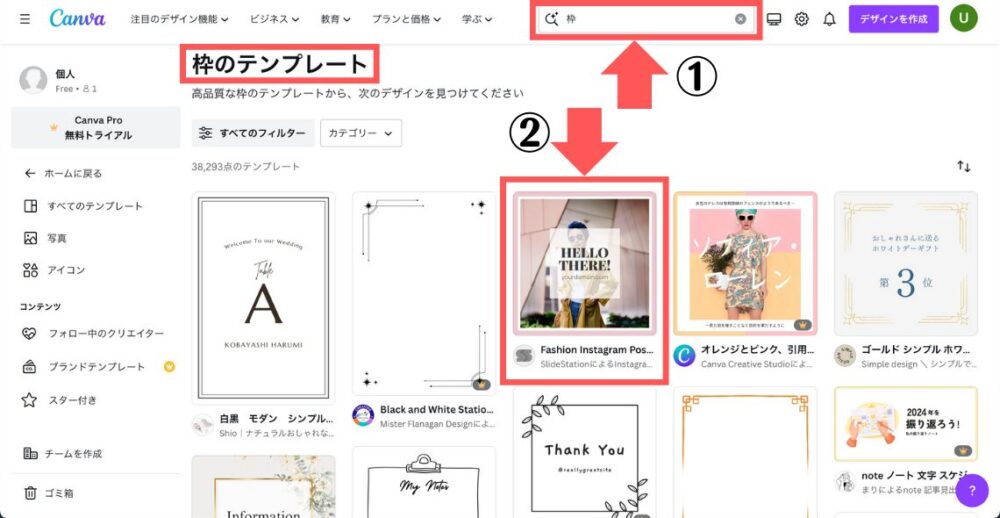
①検索窓から「枠」で検索するか、前項同様に「テンプレート」タブから好みのデザインを選択

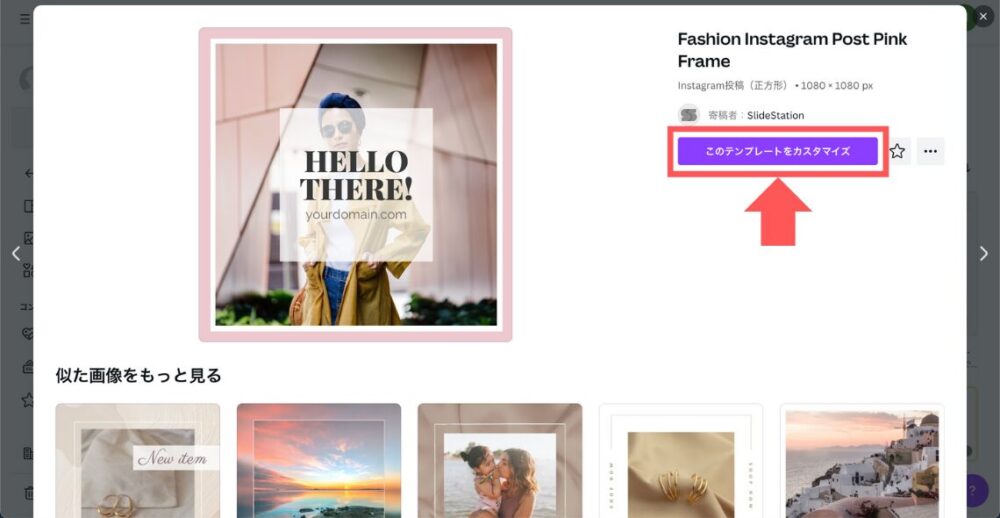
②好みのデザインを選択したら、「このテンプレートをカスタマイズ」をクリック

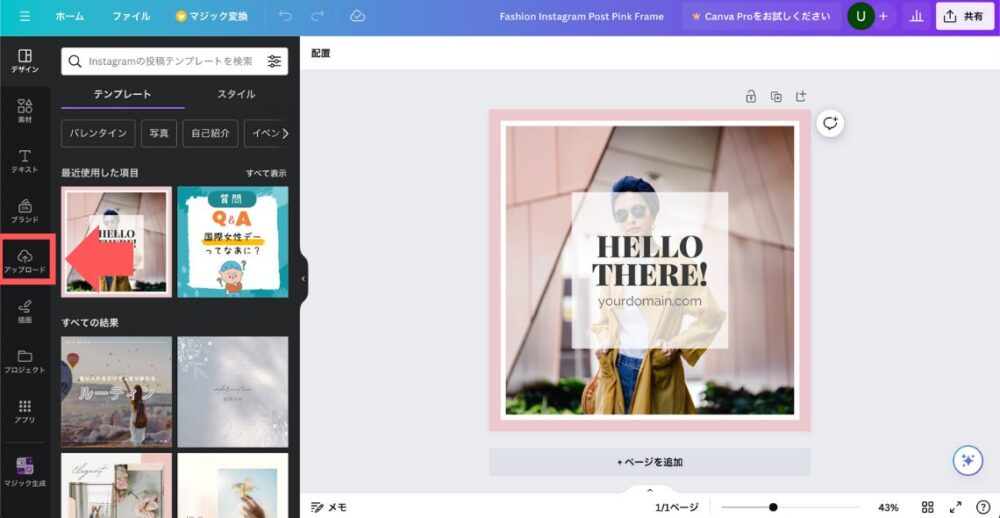
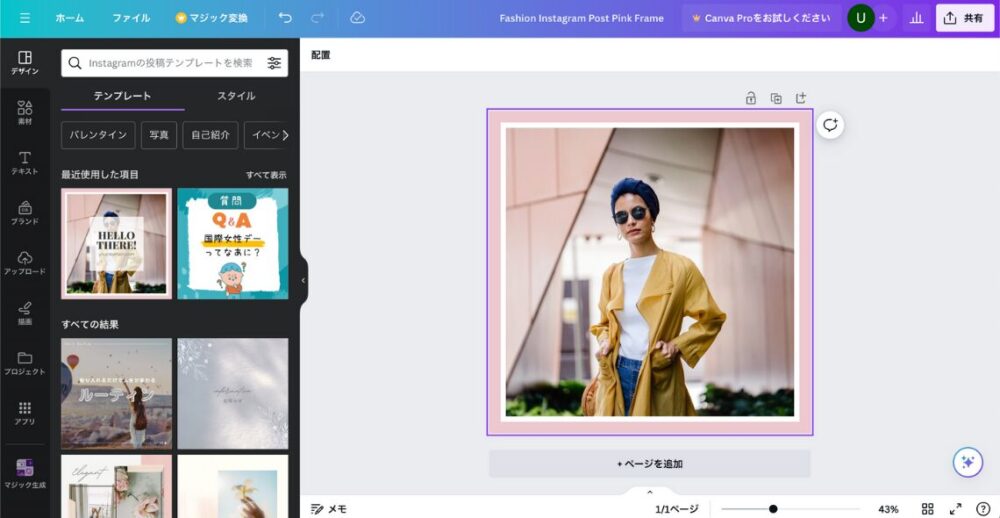
③画面左の「アップロード」から載せたい写真を選択し、「元デザインの写真と差し替え」れば完成

元デザインについている文字は「自分の載せたい文字に打ち直す」か「消す」こともできます。
▼元の文字は簡単に消せる▼

Canvaはテンプレートが豊富なので直感的にデザインでき、誰でもオシャレにデザインできる点でも優れています。
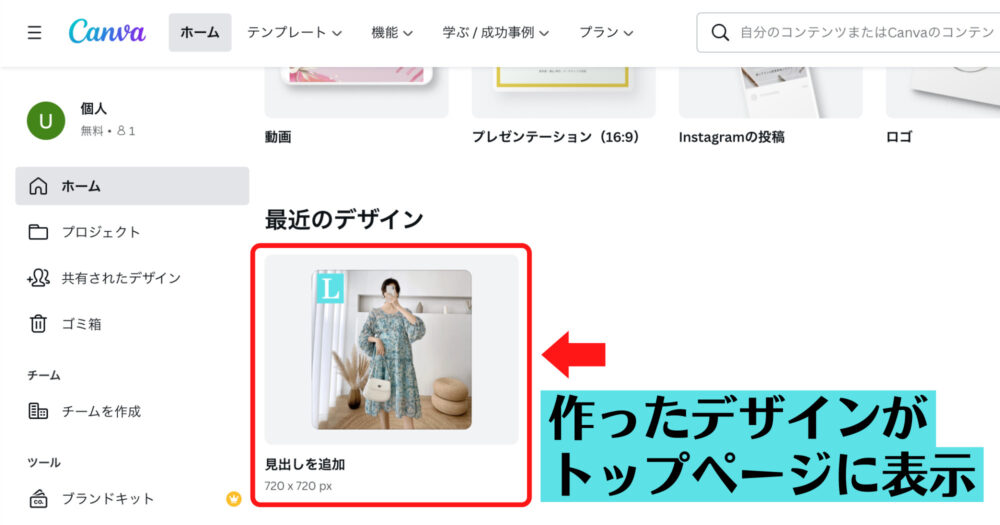
【楽ちん】1度作ったデザインを使いまわす
Canvaで作った画像は、履歴としてトップページに表示。
次からは「写真の差し替えと微調整で済む」ので、作業が圧倒的に楽になります。
▼Canvaはデザインが使いまわせる▼

ほかのアプリだとデザインの保存ができないものが多いので、毎回作り直しに。
デザインしたテキスト(文字)もそうですが、たとえば写真に「自分のロゴ」や「ブランド名」を入れたいときも、作業効率がかなりよくなります。

個人的にはCanvaで1番のおすすめ機能
▼1度作れば作り直さなくて済む▼
まとめ:メルカリ1枚目の写真はCanvaで加工しよう!

以上が、メルカリの写真加工におすすめのCanvaの使い方です。
クリックで項目を見直す

ただ、Canvaの画像加工機能はいまいち
テンプレートが豊富でデザインを作るには打ってつけのCanvaですが、たとえば写真の色を調整したり画像自体の加工はちょっと苦手。
Canvaで調整しようとすると、作業効率が悪くなります。
| メリット | デメリット |
| ★ 操作性が◎ ★ デザインの転用が効く ★ テンプレートが豊富 ★ 初心者でもデザインが簡単 | ▲ 写真加工は△ ▲ 使いすぎると動作が鈍くなる |
以下の記事で、ほかにおすすめできる加工アプリをまとめていますので、よかったら参考にしてください。
▼関連記事▼
【メルカリ】写真に文字を入れて売上アップ!おすすめ画像加工アプリ2024最新版
Q&A:メルカリでCanvaを使うときによくある質問

ポイントブロックタイトル
Q:Canvaを使うデメリットは?
A:操作が重くなることもある
先にもお伝えした「色調整など写真自体の加工」も苦手ですが、Canvaはあまり写真を入れすぎると操作が重くなることがあります。

なんか重たくなってきたかな??
と思ったら、いらない写真はCanvaから消去するのがおすすめです。

Canvaは定期的に写真を削除する必要がある
Q:Canvaの有料版は使える?
A:デザインの幅が広がるのでおすすめです。
Canvaは無料でも使えますが、最初の30日間は有料版が無料で使えるので有料版で試すのがおすすめです。
有料版の方がテンプレートやフォントが圧倒的に多く、デザインの幅がかなり広がります。
▼たとえば有料版は「画像の切り抜き」もできる▼


2023年に有料版は「AI機能」も搭載
2023年のアップデートで、有料版にはAI機能やいらないものをワンタッチで消せる機能も搭載。
30日間使っていらなそうなら、いつでも簡単に解約(無料に変更)できるので、ぜひ試してみてください。
▼CanvaのAI機能を解説したおすすめ動画▼
Q:有料版の解約方法は?
A:いつでも簡単にできます。
有料版の解約は無意味に難しいものもありますが、Canvaの解約方法は簡単。
下記の流れで、「いつでも解約できる」ので安心です。
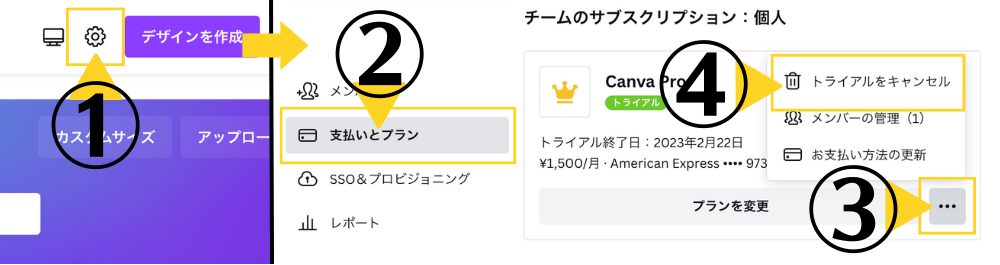
Canva有料版解約の流れ
- 画面右上のマークを選択
- 「支払いとプラン」から「プランを変更」の右にある「…」を選択
- トライアルをキャンセルを選択