ぼかしやモザイクにおすすめのアプリPhotoDirector!背景や顔の隠し方7つを解説

- 写真に奥行きを出して、一眼レフ風の写真に仕上げたい
- 不要な部分を隠して、写真のクオリティをアップしたい
- 人物の顔を隠したい
上記のような悩みや疑問を解決します。

こんにんちは!うずらと言います
本業は動画制作(歴10年以上)なので、動画や写真の加工はプロとして経験。
いろいろな写真加工アプリをテストしてますが、PhotoDirector(フォトディレクター)は機能が段違いに多いのでおすすめです。
PhotoDirectorのぼかしツールの特徴
- 背景を自動で認識してぼかしてくれる
- 手動で”ぼかしたいとこだけ”もぼかせる
- 一眼レフ風のぼかし加工も簡単
- 写っちゃいけないものを隠すモザイク機能もある

この記事では、スマホ版「PhotoDirector」の
- ぼかしやモザイクツールの種類
- 具体的な操作方法
について解説。
画像付きで丁寧に、できる限りわかりやすく説明してますので、ぜひ参考にしてください。
PhotoDirector(フォトディレクター)のぼかしやモザイクの種類

PhotoDirectorのぼかしやモザイクに使える機能は、以下のようなツールがあります。
ぼかしやモザイクに使えるツール

以下の項目で「背景」「人物」にわけて使い方を紹介
【背景のぼかし】に最適なPhotoDirectorのツール4選

PhotoDirectorの中で、背景のぼかしに使えるツールは以下の4つになります。
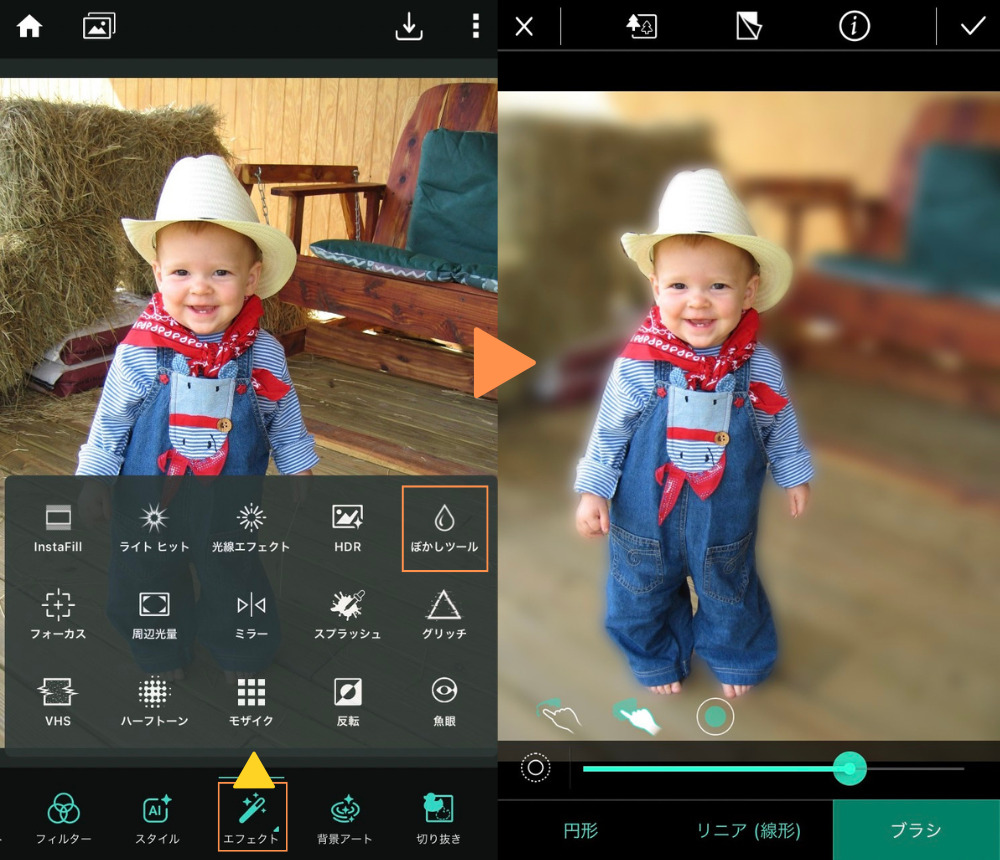
【ぼかしツール】ワンタッチで人物の背景をぼかす
【ぼかしツール】は隠したいものをぼかすツールで、「エフェクト」という項目から選択。
「ブラシ」という機能からワンタッチで人物の背景をぼかすことができます。

ワンタッチで背景をぼかす手順
- 【ぼかしツール】から画面下の「ブラシ」を選択
- 画面右下に表示される[●]マークを選択すると、人物を自動で認識し背景がぼける


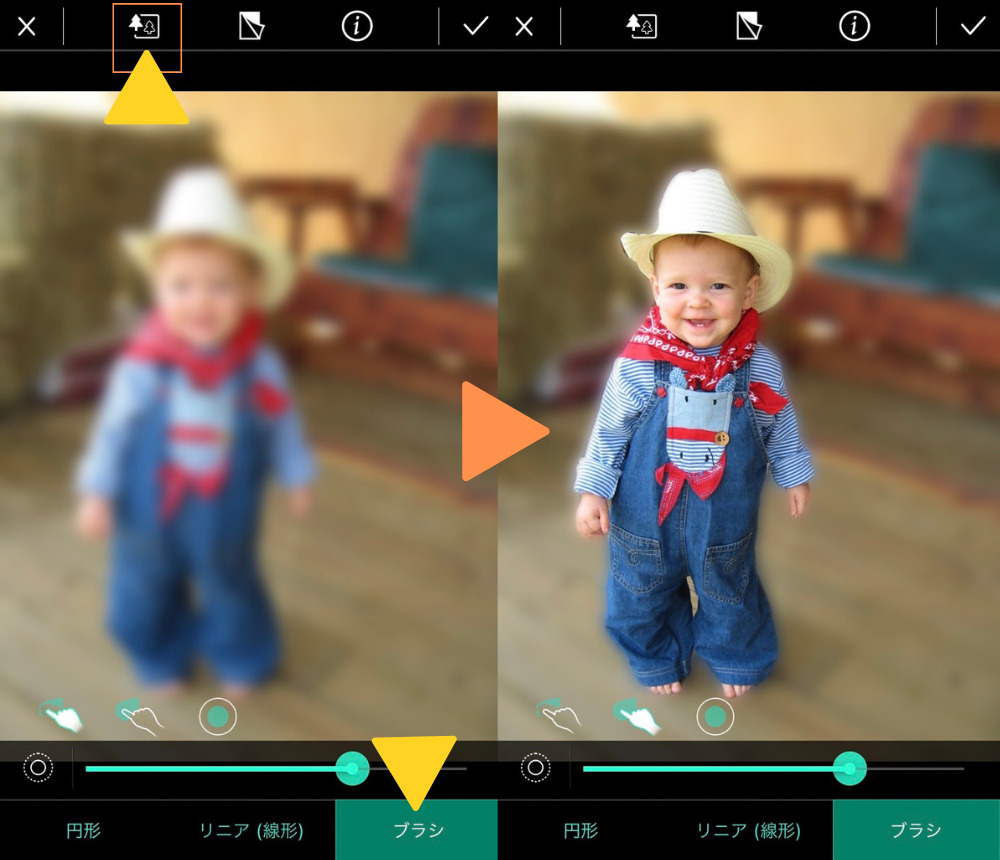
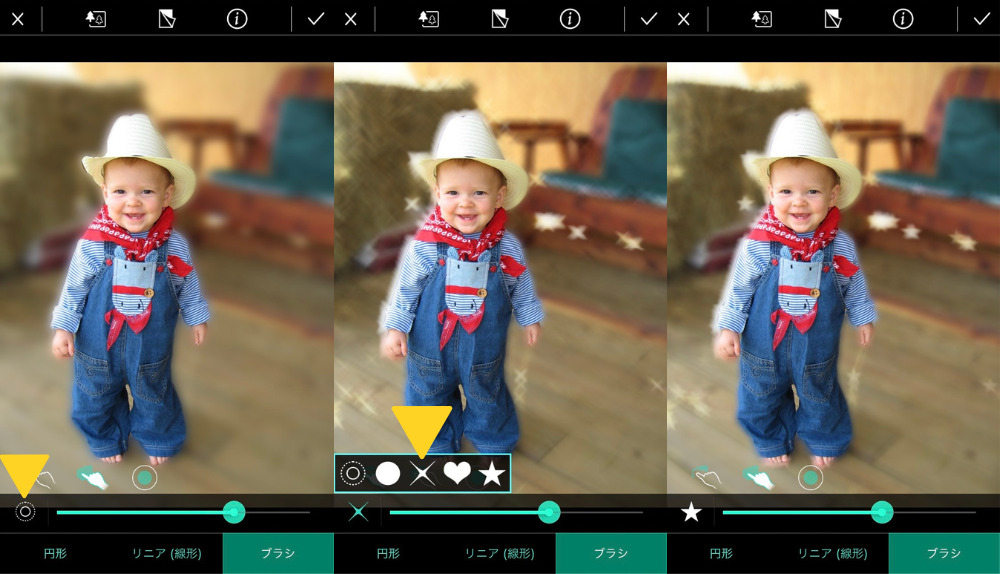
手動で微調整もできる
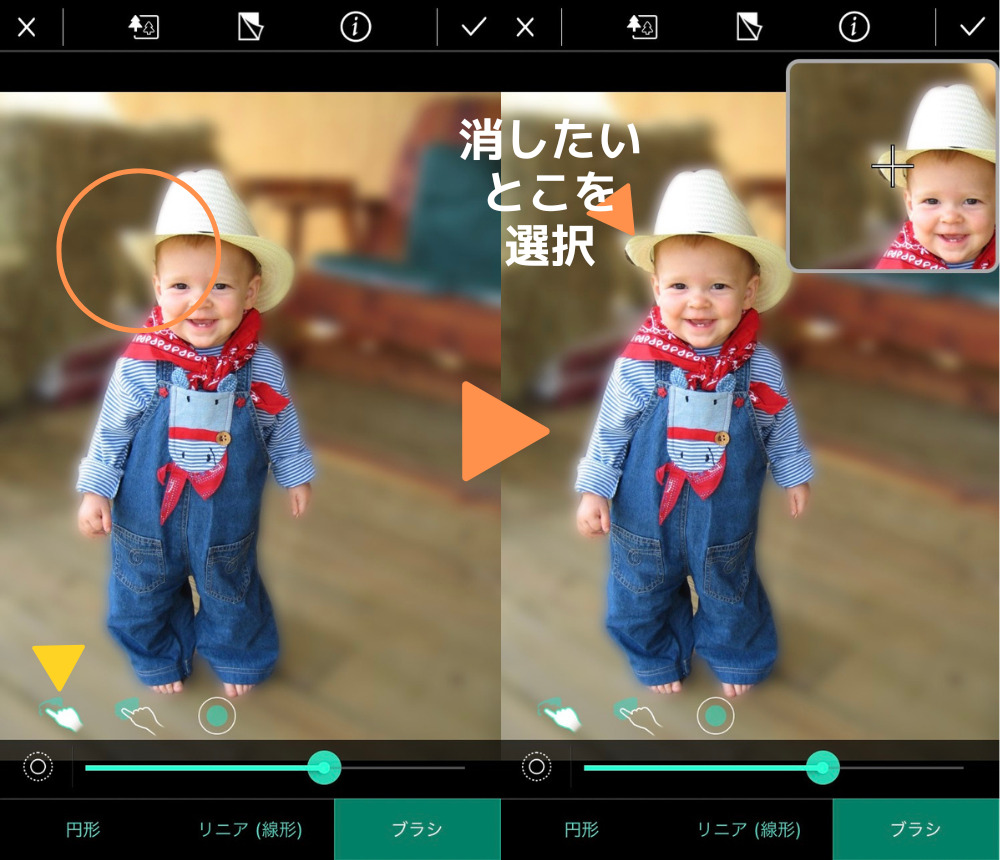
背景をうまく切り抜けない場合は、画面下に表示される機能で調整することも。
「ブラシ」のようなマークを選択し、「サイズ」でペンの太さを選ぶと細かい調整がしやすくなります。
※「ブラシ」マークを押すと「消しゴム」マークに切り替わり、ぼかしを消すこともできます。


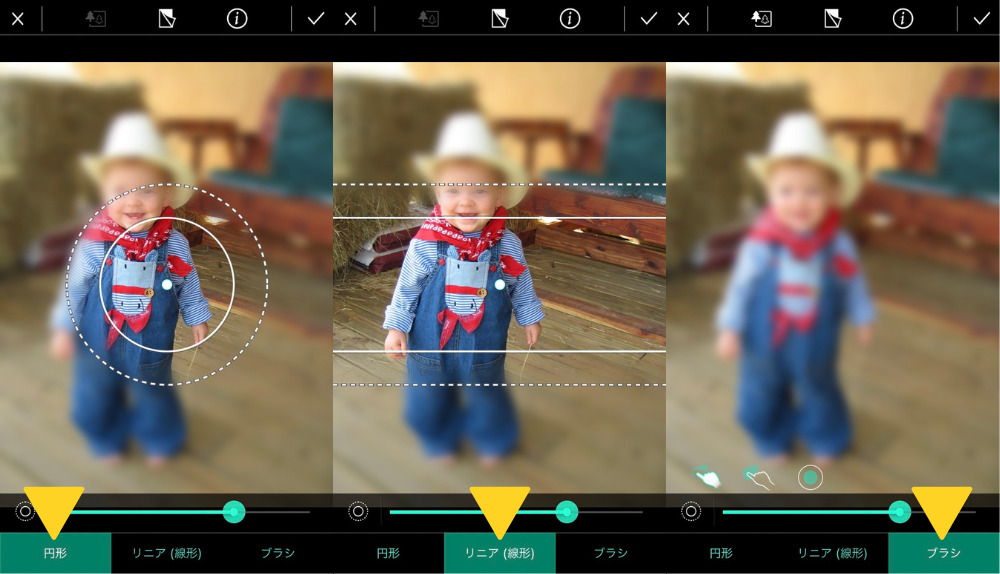
【ぼかしツール】でできることは全部で3種類
【ぼかしツール】には加工パターンが全3種類あり、
- 先に説明した「ブラシ」は、ぼかしたい部分を自由に選択できる機能
- 「円形」と「リニア」は表示される点を中心に、円形や四角くぼける機能です。

ちなみに、ぼかしの形を変えることもでき、「左下の二重丸」から形を選び背景に遊びをつけることもできます。

注)ぼかしツールは、人物以外の切り抜きはちょっと苦手。物の切り抜きは手動か、次に説明する【フォーカス】が便利です。
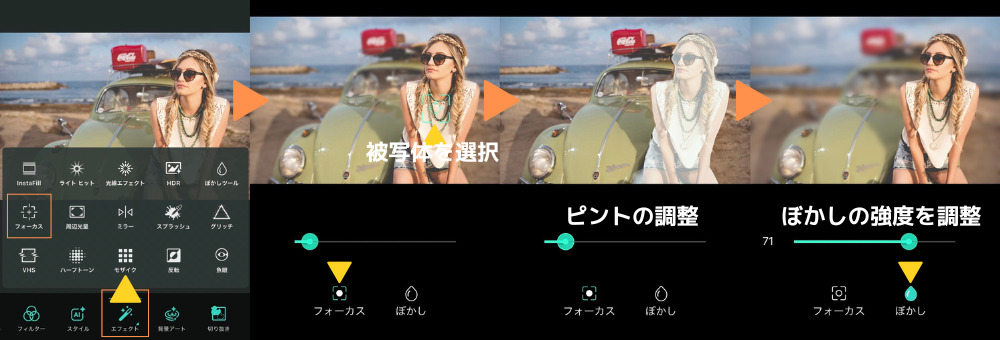
【フォーカス】簡単に一眼レフ風の写真に
【フォーカス】は、ワンタッチで一眼レフ風の写真にできるツールです。

【フォーカス】は「エフェクト」という項目から選択、ピントを合わせたい場所をタップすると背景がぼけた写真に。
画面下の目盛りでピントの範囲を選択でき、「ぼかし」を選ぶと、ぼかしの強度が調整できます。


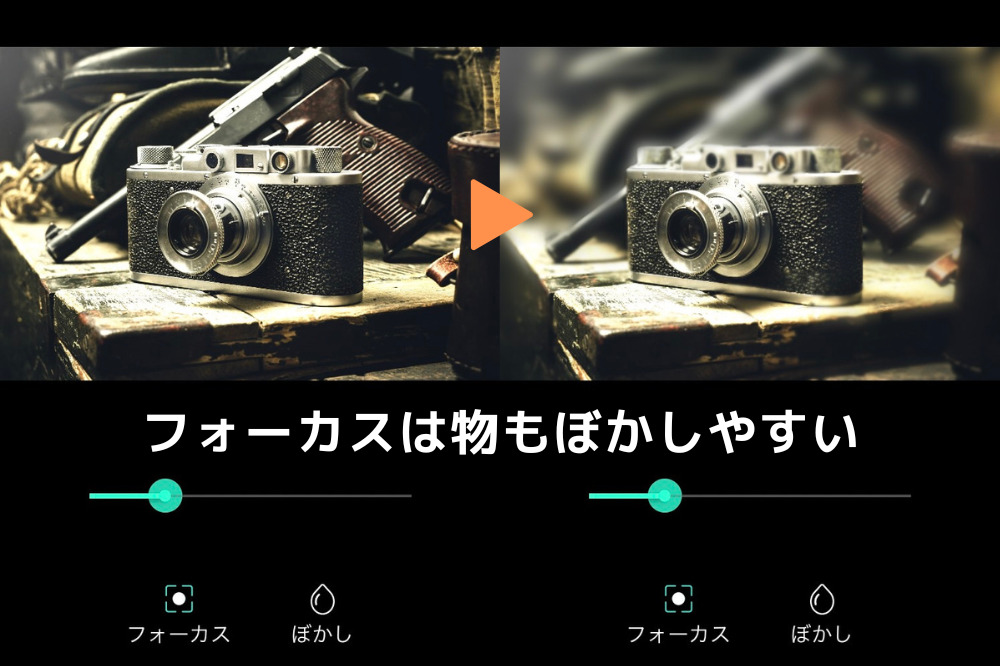
なんでもピンボケ写真にできるのがおすすめ
先に解説した【ぼかしツール】は人以外の物は感知できないのに対し、【フォーカス】は「人だけでなく物も認識してくれる」のも便利な点。
人を認識してくれるアプリは多いですが、物も認識してくれるアプリは中々ないので、ほかのアプリと比較しても使えるツールです。


フォーカスは料理の写真加工にも◎

かなり便利な【フォーカス】ですが、以下のようなデメリットもあります。
- 消しゴム機能がないので微調整が効かない
- 【フォーカス】は有料ツール
有料といっても月額283円で使えるので、検討の余地はあるツールです。
| ぼかしツール | フォーカス |
|---|---|
| ◎人物だと簡単に背景をぼかせる ◎細かな調整もできる ◎ぼかしの形で遊べる ◎無料機能 ▲物の背景ぼかしは不得意 | ◎人も物もピンボケ写真にできる ▲細かい調整がしにくい ▲有料ツール |
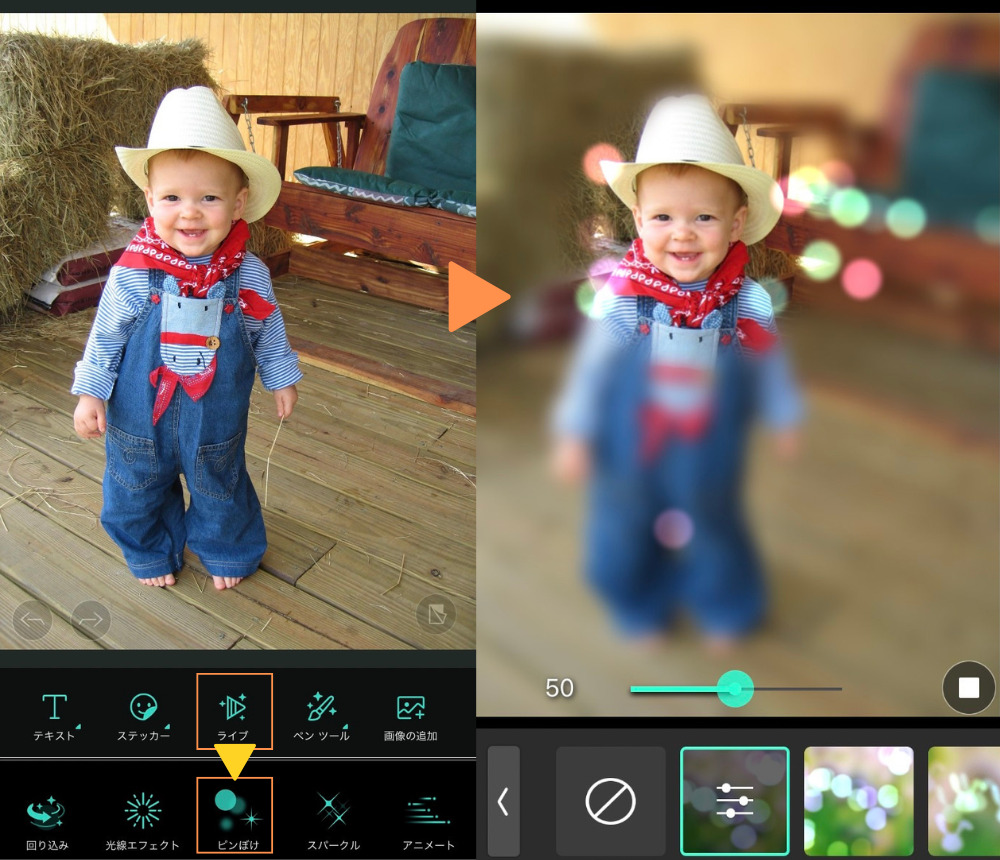
【ピンボケ】ぼかした背景にあそびをつける
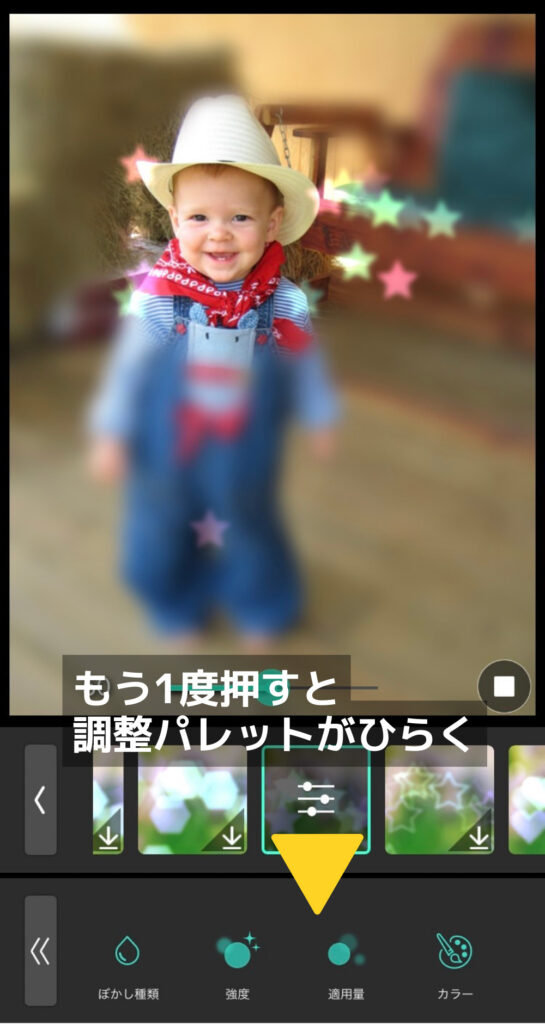
【ピンボケ】は「ライブ」から選択でき、前述の【ぼかしツール】とほぼ同じ機能ですが、背景にキラキラとした動きをつけられるツールです。

背景は星やハートなどから選べ、もう1度タップすると調整パレットが表示。ぼかしの種類や大きさ、色などを選ぶことができます。

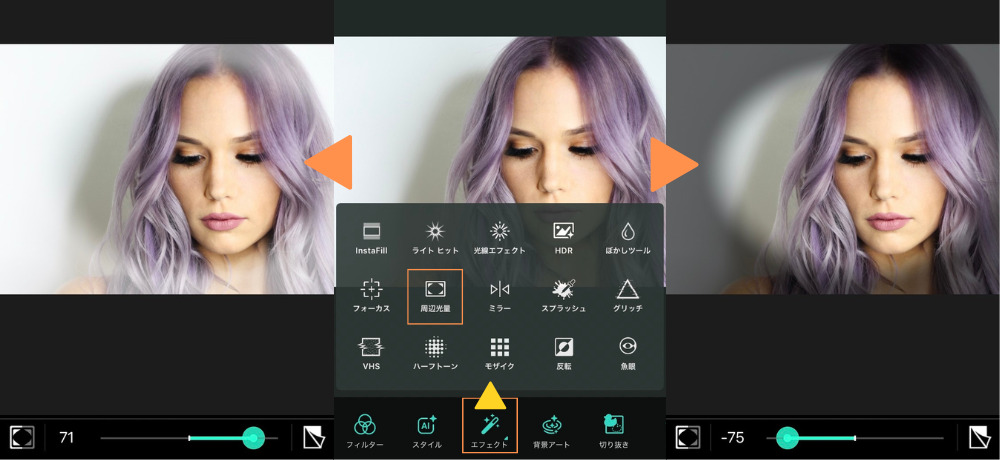
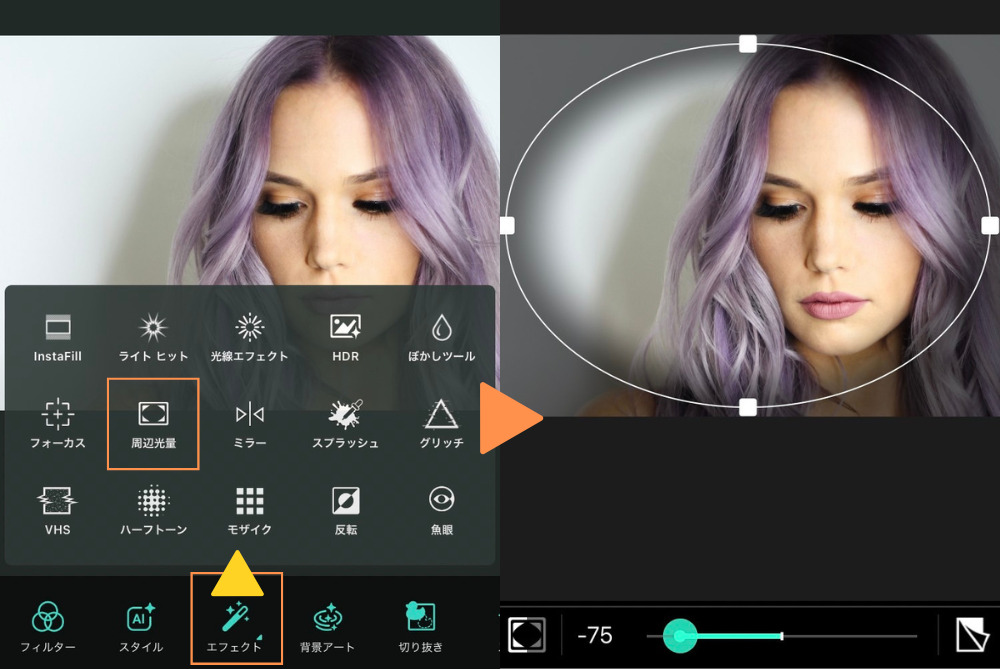
【周辺光量】ぼかしに色をつける
【周辺光量】は、写真の四隅をぼかし被写体を目立たせるツール。

ほかのアプリでは「ビネット」という名前のことも
ほかと違うのは、ぼかしに白や黒の色をつけられる点です。

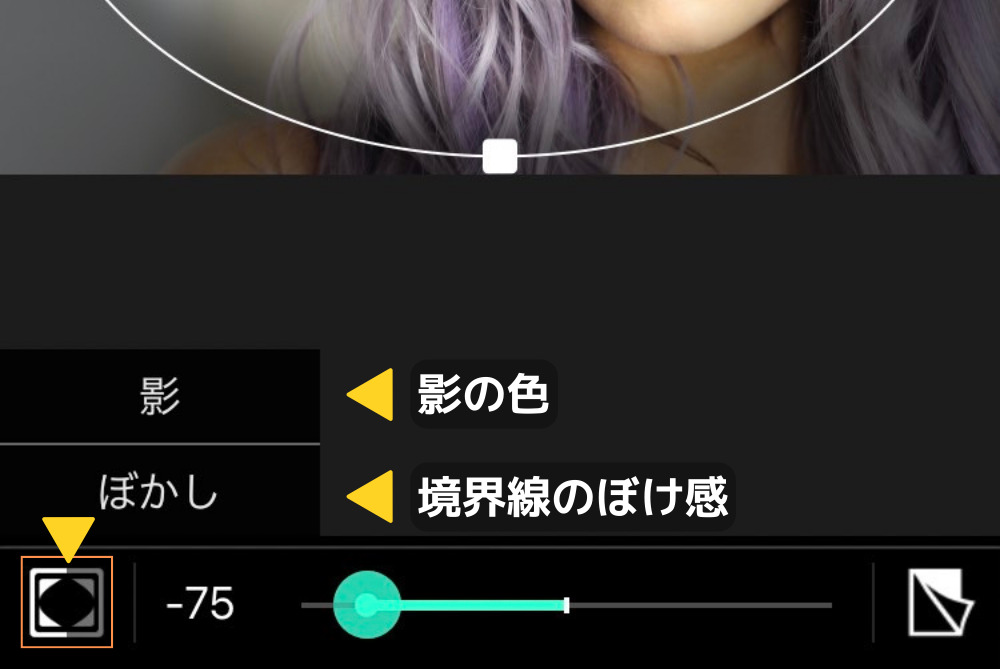
【周辺光量】は「エフェクト」から選択、表示された円でモヤの大きさや位置を調整。

左下のマークから「影」と「ぼかし」の量を調整することもできます。

- 「影」:色の調整
- 「ぼかし」:境界線のぼけ感の調整
【顔の隠し】にも最適なPhotoDirectorのモザイクツール

先に解説した【ぼかしツール】でも顔の隠しはできますが、PhotoDirectorには他に3パターン顔を隠せるツールがあります。
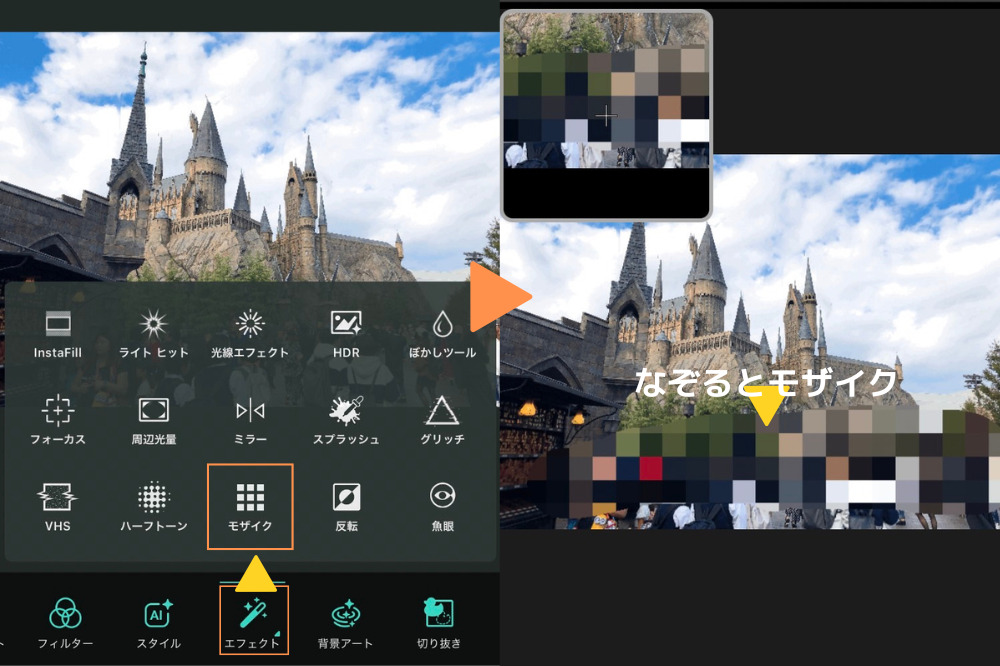
【モザイク】顔などの隠しに最適
【モザイク】は、いわゆる「写ってはいけないものを隠す」ときによく使われるツールです。


「エフェクト」から選択でき、写真をなぞるだけでモザイクが適用されます。

操作が簡単なので、SNSなどにアップ写真で人の顔や個人情報などを隠すときに便利です。
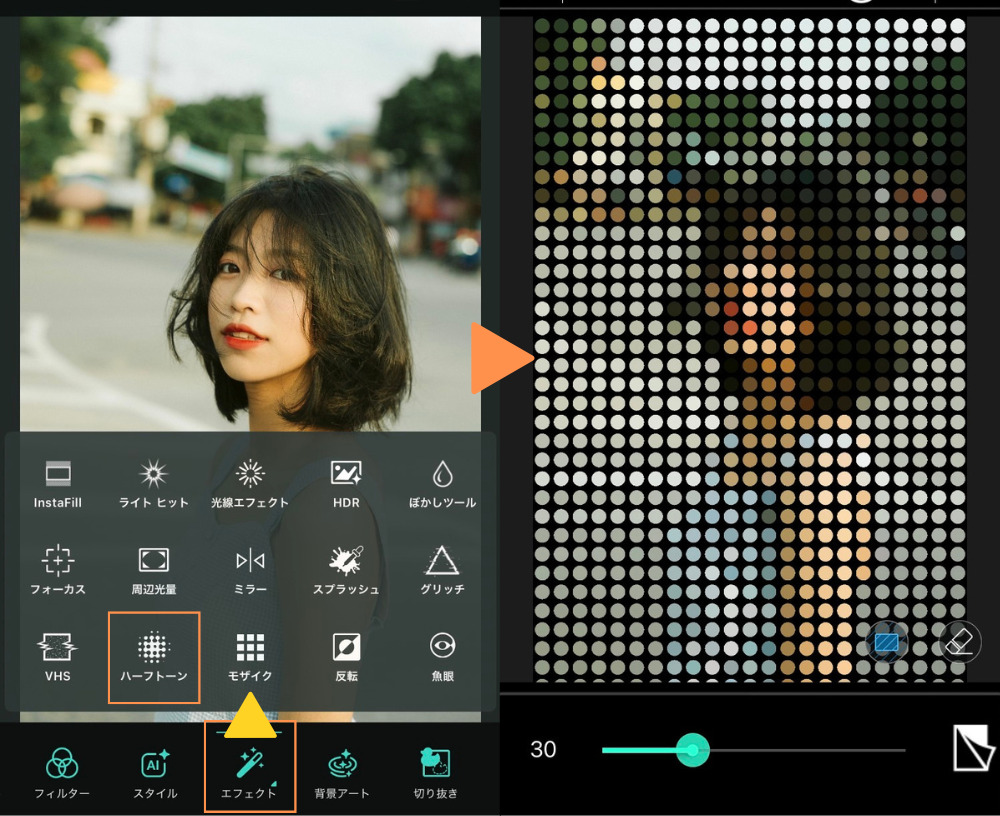
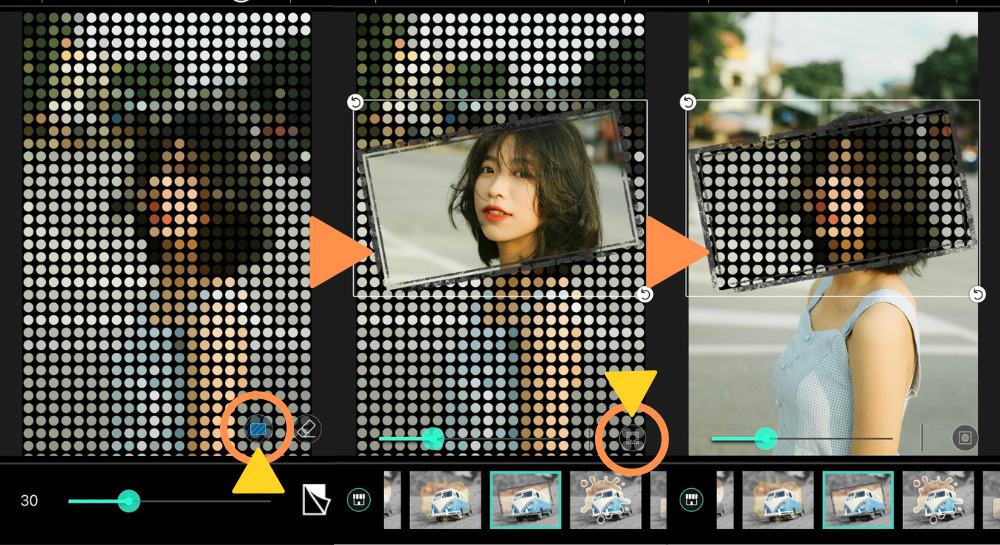
【ハーフトーン】ドット柄で隠す
少し変わったモザイクなら、【ハーフトーン】で顔を隠すのもおすすめです。
【ハーフトーン】は写真をドット柄に加工するツールで、エフェクトから選べます。

画面下の青いボタンを押すと、部分的にドット柄にすることが。右下のボタンを押すと、選択範囲を真逆になります。

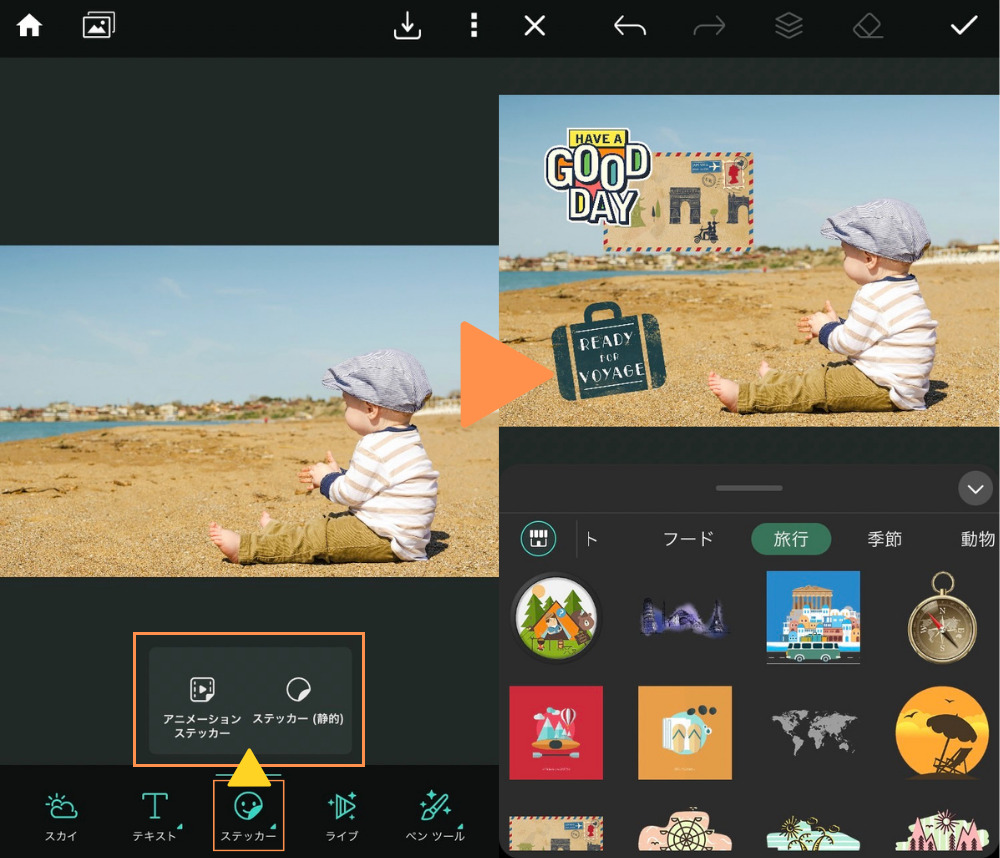
【ステッカー】イラストで隠す
元々は「写真を装飾するツール」でモザイクでないですが、【ステッカー】という機能でも人の顔などを隠せます。

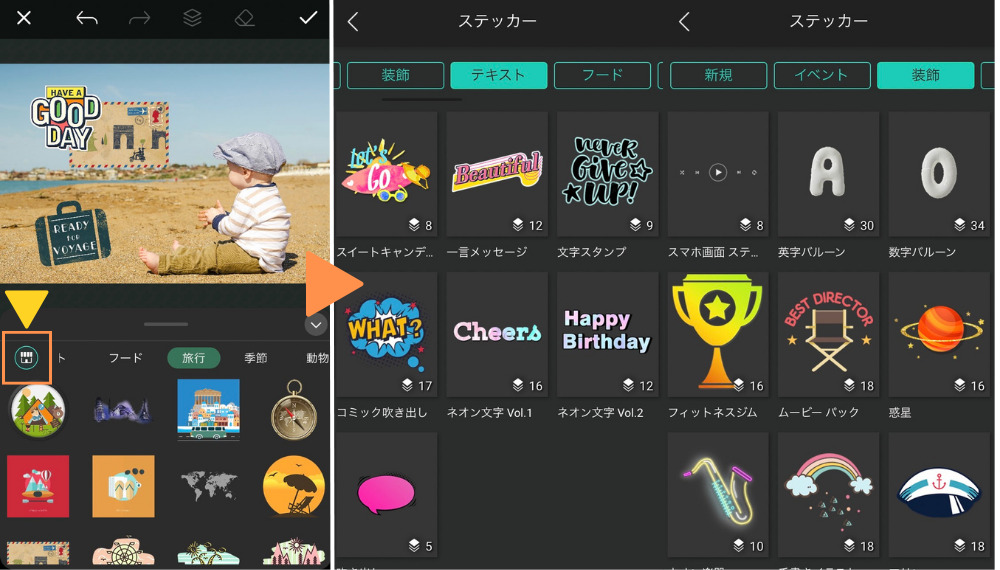
【ステッカー】には以下の3種類があり、既存でも1000種類以上ありますが、AIステッカーでは自分の好きなステッカーを作ることもできます。
- 静止画
- 動きつき(アニメーション)
- AIステッカー(AIで好きなステッカーを生成)
※ステッカーはデフォルトだと全部は入っていませんが、画面左下のマークから追加することができます。

Q&A:PhotoDirectorのぼかしやモザイクでよくある質問

Q:PhotoDirectorで特定の部分だけをぼかすには?
A:ぼかしツールの「ブラシ」かモザイク。
顔など写真を部分的に隠すなら先に解説した【ぼかしツール】か【モザイク】というツールが最適です。

タッチしたとこだけを隠せる
Q:ぼかした写真をスマホに保存するには?
A:画面右上のボタンから保存できます。
加工した写真は右下の「✔︎」マークを押したあとに、右上のボタンを押すとスマホ内に保存。

PhotoDirectorでは、そのままインスタなどのSNSやLINEなどにも加工した写真を送ることができます。

「基本的な操作」は以下の記事でも解説しているので、参考にしてください。
\60種類近くある機能も全て解説/
Q:ぼかした写真を元に戻すことはできる?
A:編集中であれば戻せます。
PhotoDirectorは1度編集画面を閉じてしまったものは戻せませんが、編集中であれば画面左下に表示される「戻る」ボタンで元の画像に戻すことはできます。
Q:ぼかし以外でPhotoDirectorのおすすめ機能は?
A:空を加工するツールもおすすめです。
PhotoDirectorは「空を晴天にしたり星空にしたりする加工」も優れているので、おすすめです。

\使い方の詳細はこちらから/